فلسفه دیزاین
ارتباط با کانال:
@mohsenissapour
منابع و ابزارهای دیزاین:
DexignResources.com
دسخط:
https://daskhat.dexignresources.com
?? ??? ?? ????? ?
We comply with Telegram's guidelines:
- No financial advice or scams
- Ethical and legal content only
- Respectful community
Join us for market updates, airdrops, and crypto education!
Last updated 1 year, 2 months ago
[ We are not the first, we try to be the best ]
Last updated 1 year, 4 months ago
FAST MTPROTO PROXIES FOR TELEGRAM
ads : @IR_proxi_sale
Last updated 1 year ago

۷ نکته ساده در طراحی دکمه که تاثیر زیادی دارد
در طراحی UI، دکمه عنصر تعاملی اساسی است که به کاربران اجازه میدهد تا اقداماتی را انجام دهند یا در یک محصول جابجا شوند.
طراحی موثر دکمه تضمین میکند که آنها به راحتی قابل تشخیص باشند، در دسترس و هنگام تعامل با آنها بازخورد واضحی ارائه میدهند و تجربه کلی کاربر را بهبود میبخشند.
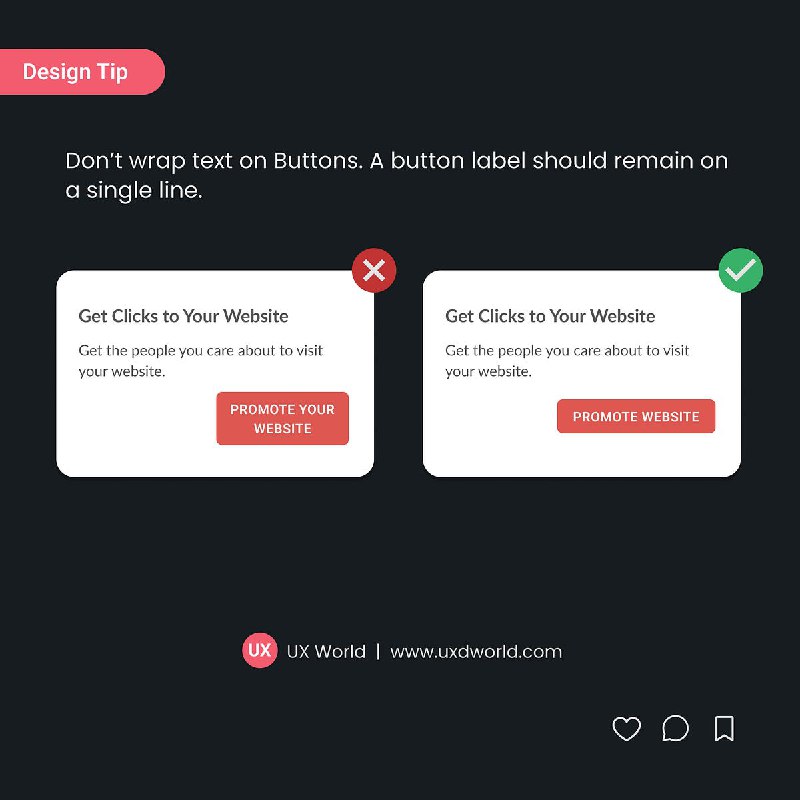
۱. متنهای دکمهها را پیچیده نکنید
دکمههای دارای متن پیچیده میتوانند به هم ریخته یا ناهموار به نظر برسند.
اسکن یک خط متن سادهتر است و اطمینان میدهد که کاربران میتوانند به سرعت عملکرد دکمه را درک کنند.
۲. از افعال عمل به عنوان برچسب دکمه استفاده کنید.
برچسبهای دکمهها به کاربران انگیزه میدهند تا اقدام کنند. همیشه از برچسبهای دکمهای استفاده کنید که برای کاربر واضح و معنادار باشد.
۳. از دکمه های غیرفعال استفاده نکنید.
دکمههای غیرفعال جریان تعامل را میشکنند.
از استفاده از دکمه غیرفعال خودداری کنید زیرا یافتن دلیل غیرفعال بودن و اینکه چه کاری باید برای فعال کردن آن انجام شود دشوار است.
۴. دکمهها را کنار هم قرار دهید.
وجود دکمهها در کنار هم امکان تصمیمگیری سریعتر را فراهم میکند زیرا کاربران میتوانند گزینهها را در یک نگاه مقایسه کنند. انباشته شدن عمودی میتواند ناخواسته یک سلسله مراتب درک شده ایجاد کند و باعث شود که یک دکمه مهمتر از دیگری به نظر برسد.
۵. دکمه اقدام اولیه را برجسته کنید.
با طراحی تصویری قویتر، دکمه اکشن اولیه را در صفحه برجسته کنید. این میتواند شامل وزن بصری، رنگ، اندازه و محل قرارگیری آن باشد.
قرار دادن دکمه اکشن اولیه بسیار مهم است. باید در جایی قرار گیرد که کاربران انتظار آن را دارند.
۶. از طراحی استاندارد دکمه استفاده کنید.
دکمهها باید شبیه دکمههای استاندارد باشند. استفاده از اشکال و سبکهای غیرمعمول باعث سردرگمی کاربران میشود. پیروی از طراحیهای استاندارد دکمهها، سازگاری را در بین برنامهها، وبسایتها و پلتفرمهای مختلف حفظ میکند.
۷. از دو آیکون در یک دکمه استفاده نکنید.
هر آیکون در یک دکمه معنای بصری خود را دارد و استفاده از دو آیکون میتواند ابهام ایجاد کند. کاربران ممکن است برای درک اینکه کدام نماد عملکرد دکمه را نشان میدهد، مشکل داشته باشند.
🔗 برای مطالعه ادامه مقاله میتوانید به این لینک مراجعه کنید.
(زمان حدودی مطالعه: ۴ دقیقه)
گردآورنده: امیرحسین معظمی
#رابط_کاربر #دیزاین_سیستم #دکمه
#UI
@Dexign فلسفه دیزاین
______

مبانی تحقیق، اصولی که هر طراح باید بداند
درک اصول تحقیق برای طراحان در جهت ایجاد تجربههای کاربرمحور ضروری است. طراحی موفق با تعریف درست مسئله آغاز میشود به نحوی که تحقیق نه تنها بر گفتههای کاربران، بلکه بر رفتار آنها نیز تمرکز کند. مطالعات مشاهدهای و فیدبکهای مداوم به طراحان کمک میکند تا ایدههای خود را با نیازهای واقعی کاربران هماهنگ کنند و از بینشهای واقعی برای بهبود استفاده کنند.
استفاده از روشهای مختلف تحقیق کلید دستیابی به دیدگاههای جامع است. ترکیب روشهای کیفی، مانند مصاحبهها، با دادههای کمی از نظرسنجیها و آنالیزها، به طراحان امکان میدهد تصمیمگیریها را با تعادل بین همدلی و منطق هدایت کنند. این رویکرد جامع بینشهای عمیق و نتایج قابل اندازهگیری ارائه میدهد.
توانایی تفسیر صحیح نتایج تحقیقات از دیگر مهارتهای ضروری یک دیزاینر است. طراحان باید الگوهای رفتاری کاربران را شناسایی کرده و از تحریفهایی که ممکن است نتایج را تحت تأثیر قرار دهند، آگاه باشند. همچنین، ایجاد پایگاههای داده تحقیقاتی به سازماندهی و ذخیره بینشها کمک میکند و امکان استفاده از دانش قبلی برای تصمیمگیریهای آتی را فراهم میکند.
درگیر کردن کاربران در طول فرآیند طراحی نیز بسیار اهمیت دارد. تست اولیه با پروتوتایپها، نهتنها ایدهها را اعتبارسنجی میکند، بلکه همکاری میان تیمهای طراحی، مهندسی و مدیریت محصول را تقویت میکند. این هماهنگی از تغییرات لحظه آخری جلوگیری کرده و تضمین میکند که راهحلها هم از نظر فنی و هم از نظر رضایت کاربران مؤثر باشند.
در نهایت، ارتباط مؤثر یافتههای تحقیقاتی، تاثیر مستقیمی بر تصمیمات طراحی دارد. ارائههای بصری مانند پرسونای کاربران یا نقشههای سفر، دادههای پیچیده را به بینشهای قابل فهم برای ذینفعان تبدیل میکند. وقتی تحقیق بهطور یکپارچه با فرآیند طراحی همراه شود، تیمها قادر به ایجاد محصولاتی معنادار و کاربرپسند خواهند بود.
🔗 برای مطالعه کامل مقاله میتوانید به این لینک مراجعه کنید.
(زمان حدودی مطالعه: ۶ دقیقه)
گردآورنده : فاطمه حیدری
@Dexign فلسفه دیزاین
______

پاکسازی لجن از روندهای تصمیمگیریاخیراً زیاد به موضوع "لجن" فکر کردهام — لجن که به آرامی در لولههای قدیمی جمع میشود تا اینکه جریان مواد در نهایت متوقف میشود. روندهای تصمیمگیری که بهخوبی طراحی نشدهاند، خیلی شبیه به لولههای پر از لجن هستند: مسدود، گیجکننده و طاقتفرسا.
از ایجاد نیشها (تشویقهای کوچک) دست بردارید و شروع به کاهش لجن کنید. پاکسازی روندهای تصمیمگیری پر از لجن که کاربران را آزار میدهد، تمرکز گزارش جدید ما تحت عنوان "کمک به کاربران برای اتخاذ تصمیمات: کاهش بار انتخاب و اجتناب از به overwhelm کاربران" است.
ریچارد تیلر، اقتصاددان برنده جایزه نوبل، به خاطر نظریه «نیش» (تشویقهای کوچک) خود مشهور است. این نظریه توصیف میکند که چگونه میتوان به طور غیرمستقیم افراد را برای اتخاذ تصمیمات بهتر هدایت کرد بدون اینکه آزادی انتخاب آنها را محدود کند، با استفاده از مداخلات کوچک و غیرقهرآمیز که گزینههای مفیدتر را در اولویت قرار میدهند.
هنگامی که از تیلر پرسیده شد که مرز بعدی در معماری انتخاب چیست، او بینش زیر را در مورد محدودیتهای نیشها و آنچه ممکن است تمرکز بهتری باشد، به اشتراک گذاشت:
«ممکن است مفیدتر باشد که به جای ایجاد نیشها، به کاهش لجنها (موانع) بپردازیم؛ یعنی، موانعی که تصمیمگیریهای خوب را دشوار میسازند، از بین ببریم.»
به عبارت دیگر، طراحان انتخابها (یا همان معماران انتخاب) ممکن است تلاش کنند تا تصمیمگیرندگان را به سمت انتخابهای "خوب" سوق دهند. با این حال، این تلاشها تنها تأثیر کمی خواهند داشت. در نهایت، کاربران به دلایل مختلف به انتخابهای خود ادامه خواهند داد، از جمله:
▫️از قبل تصمیم گرفتهاند که چه چیزی را انتخاب کنند.
▫️به سادگی تکرار انتخابهای قبلی خود.
▫️بیش از حد گیج هستند تا بتوانند به طور کامل گزینهها را درک کنند.
▫️به تمام اطلاعات ارائه شده توجه نمیکنند.
هیچ طراحی نمیتواند هر کاربر را قانع کند تا اقدامات مورد نظر یک سازمان را انجام دهد. در واقع، بسیاری از تلاشها برای دستکاری انتخابهای کاربران در نهایت فریبنده خواهند بود.
شاید باید کمتر بر روی قانع کردن کاربران به انجام آنچه که ما میخواهیم (اشتراک! خرید! اهدا!) تمرکز کنیم و بیشتر بر روی کمک به آنها برای انجام آنچه که خودشان از پیش میخواهند: انتخابهای مؤثر و رضایتبخش. این همان معنای "کاهش لجنها" است. جریانهای تصمیمگیری ساده به طور قابل توجهی برای سازمانها سودآور هستند. اینها میتوانند به موارد زیر منجر شوند:
افزایش رضایت: برخی از بزرگترین چالشها در هر سفر کاربر، لحظات تصمیمگیری هستند، به ویژه زمانی که این تصمیمات پیچیده یا دارای ریسک بالا باشند.
افزایش نگهداری: اگر تصمیمگیری با محصول شما آسان باشد، کاربران احتمالاً دوباره زمانی به شما مراجعه خواهند کرد که نیاز به انجام همان تصمیمات را داشته باشند.
کاهش نیاز به پشتیبانی مشتری: کاربران کمتر احتمال دارد در هنگام گیجی یا ناامیدی تماس بگیرند وقتی که میتوانند از ابتدا انتخابهایی که با آنها راضی هستند، انجام دهند.
کاهش بازپرداختها و بازگشتها: یکی از دلایل اصلی که مشتریان درخواست بازپرداخت میکنند این است که در زمان خرید، قادر به اتخاذ تصمیمی که با آن راضی باشند، نبودند.
چه نوع "تصمیماتی" مد نظر ماست؟تمام آنها. تعداد نقشهایی که محصولات دیجیتال در تصمیمگیریهای روزمره ایفا میکنند، در حال افزایش است. من تضمین میکنم که، صرفنظر از صنعت شما، حداقل برخی از رابطها و تجربیاتی که ایجاد میکنید، به کاربران گزینههایی ارائه میدهند.
در اینجا چند مثال از صنایع مختلف آورده شده است:
تجارت الکترونیک/خردهفروشی: انتخاب رنگ محصول، اندازه یا سطح کیفیت، یا انتخاب گزینههای تحویل
مالی: انتخاب نوع حساب یا گزینههای سرمایهگذاری
بهداشت و درمان: انتخاب یک برنامه درمانی یا انتخاب یک ارائهدهنده خدمات بهداشتی
آموزش: انتخاب یک دوره یا مسیر یادگیری
سرگرمی: انتخاب محتوا برای تماشا یا موسیقی برای گوش دادن
سفر و مهماننوازی: انتخاب پرواز یا انتخاب مسیرهای ناوبری
🔗 برای مطالعه ادامه مقاله میتوانید به این لینک مراجعه کنید
(زمان حدودی مطالعه: ۱۰ دقیقه)
گردآورنده: مجتبی زینوند
#productـdesign #UX
#تجربه_کاربری #طراحی_محصول #روانشناسی
@Dexign فلسفه دیزاین
______

بهترین روشها برای طراحی کارتهای رابط کاربری
اگرچه ایده اولیه کارتها جدید نیست، اما هنوز چند پیچیدگی وجود دارد که میتواند کل تجربه کاربری را لذت بخش یا خراب کند.
دانستن نحوه استفاده از ابزارهایی مانند تراز، سایهها، فونتها و رنگها به شما کمک میکند طرحهایی ایجاد کنید که اسکن و پیمایش آسان باشد.
برای سادگی تلاش کنید
تقسیم کنندههای افقی میتوانند به جداسازی عناصر نامرتبط یا تأکید بر سلسله مراتب بین آنها کمک کنند. با این حال، آنها به ندرت در طراحی کارت مفید هستند. از ابزار تایپوگرافی و فضای منفی برای اضافه کردن فاصله یا برجسته کردن محتوا استفاده کنید.
از کارت های جداگانه برای نمایش موارد در موضوعات متمایز استفاده کنید
کارتها برای تقسیم اقلام ناهمگن عالی هستند. قرار دادن آیتمهای موضوعات مختلف در یک مرز، بار شناختی را افزایش میدهد و کاربران را سردرگم میکند که آیا محتوا مرتبط است یا خیر.
در عوض، محتوا را به گروههای منطقی تقسیم کنید تا به کاربران کمک کنید سریعتر حرکت کنند.
کل کارت را قابل کلیک کنید
قابل کلیک کردن کل یک کارت، تعاملات کاربر را ساده میکند، به خصوص زمانی که تنها یک عمل مرتبط با آن کارت وجود داشته باشد. با ارائه یک منطقه قابل کلیک بزرگتر، رابط کاربری را در دسترستر و پاسخگوتر و در نهایت سفر کاربر را سادهتر میکنید.
برای نشان دادن اینکه کل کارت قابل کلیک است، از یک افکت شناور ظریف مانند تغییر رنگ یا سایه و نشانگر استفاده کنید.
از برچسبهای متضاد استفاده کنید
هنگام اعمال برچسب روی تصاویر یا ویدیوها، سعی کنید کنتراست پیش زمینه در مقابل پس زمینه را داشته باشید. اطمینان حاصل کنید که افراد دارای اختلالات بینایی در خواندن برچسبها یا متن روی تصاویر مشکلی ندارند.
از عناصر بصری برای ایجاد انسجام در کارت استفاده کنید
به این ابزار کارت می گویند زیرا، خوب، شبیه کارت هستند. بدون ابزار بصری مانند سایهها، حاشیهها و پسزمینههای مشترک، آیتمهای هر گروه کمتر مرتبط به نظر میرسند و بار شناختی بیشتری را برای کاربرانی که صفحه را اسکن میکنند ایجاد میکنند.
ارائه اطلاعات به صورت پیش رونده
کارتها برای محتوای قابل هضم در نظر گرفته شدهاند - کاربران میتوانند آنها را باز کنند تا بیشتر بدانند. این یک نمونه عالی از تکنیک افشای پیش رونده است که اطلاعات یا ویژگیها را به روشی پیش رونده و گام به گام ارائه میدهد. اولاً، کمک میکند تا کاربران مبتدی را با حجم زیادی از محتوا غرق نکنند و روند یادگیری سیستم را افزایش دهد. ثانیا، رابط کاربری سازمان یافتهتر و واضحتر به نظر میرسد.
فضای سفید کافی فراهم کنید استفاده متفکرانه از فضای سفید درون کارتها نه تنها خوانایی را افزایش میدهد، بلکه تمرکز کاربران را به سمت عناصر کلیدی هدایت میکند.
برچسبهای کارت را مختصر نگه دارید برچسب کارت بخشی از میکروکپیرایتینگ محصول است و میکروکپی خوب باید مختصر باشد.
اولاً مردم نمیخوانند. ثانیاً، رابطهای دیجیتال، به ویژه تلفنهای همراه، فضای محدودی دارند. شما نمیتوانید جملات طولانی را صرفاً به این دلیل استفاده کنید که در جایی جا نمیشوند.
سلسله مراتب رنگ را حفظ کنید
سلسله مراتب رنگ به دلایلی وجود دارد. وقتی همه چیز روی صفحه بهعنوان مهم برجسته میشود، هیچ چیز واقعاً مهم به نظر نمیرسد و تمرکز کردن برای کاربران دشوار است.
از سایه ها زیاد استفاده نکنید
افزودن سایههای اضافی به اشیاء رسانه، دکمهها یا آیکونها میتواند به هم ریختگی بصری ایجاد کند. این استفاده بیش از حد سلسله مراتب بصری ایجاد شده را مختل میکند و تمرکز کاربران را بر عناصر کلیدی دشوار می کند.
از یک موقعیت آشنا برای نماد منو استفاده کنید
نماد منوی کباب بیشتر در گوشه سمت راست بالای کارتها یافت می شود. این قرارگیری از الگوی خواندن کاربرانی پیروی میکند که معمولاً از چپ به راست و از بالا به پایین اسکن میکنند و در گوشه سمت راست بالا ختم میشوند.
با رعایت این قرارداد طراحی، تجربهای قابل پیش بینی و کاربرپسندتر ایجاد میکنید و با رفتار و انتظارات طبیعی کاربران هماهنگ میشوید.
? برای مطالعه ادامه مقاله میتوانید به این لینک مراجعه کنید.
(زمان حدودی مطالعه: ۸ دقیقه)
گردآورنده: امیرحسین معظمی
@Dexign فلسفه دیزاین
______
طراحان محصول: هنرمندان ناملموس
بزرگترین محصولات مصرفی قرن ما در تقاطع هنر و علم قرار دارند. وقتی به جنبهی هنری فکر میکنیم، معمولاً به طراحی بصری و تعاملات ملموس فکر میکنیم. اما زیرِ اینها لایهای عمیقتر از هنر وجود دارد که غیرملموس است، جایی که هنرمندان، کسانی هستند که میتوانند رنگها و صداهای اصولی که رفتار انسانی را هدایت میکنند، ببینند و بشنوند. برای من، این ویژگی یک فرد موفق در طراحی محصول است.
من وقت زیادی را به مشاوره در زمینه طراحی محصول اختصاص میدهم. طراحی محصول را بهعنوان فرآیند تصمیمگیری همدلانه از ابتداییترین ایدهها تا زمانی که محصول به بازار برسد، تعریف میکنم. این فرآیند همیشه برای من بسیار درونگرا بوده و گاهی اوقات برایم دشوار است که مشاورهام را از منظر فکری بیان کنم. این فرآیند بیشتر حسی است تا عقلی. و امروز متوجه شدم که طراحی محصول هیچ تفاوتی با هنرهای سنتی ندارد، به جز اینکه قلممو، همدلی است و بوم، رفتار انسانی.
بگذارید این موضوع را از طریق موسیقی توضیح دهم
از اوایل بیستسالگی، اشتیاق زیادی برای خلق موسیقی داشتم. بالاخره فرصتی پیش آمد تا به ساخت استودیو موسیقی در آپارتمان جدید دوستم جاستین کمک کنم. دانش من محدود بود، اما هیجان من نامحدود بود، بنابراین با کمال میل قبول کردم. و به مدت ۴ ماه، من به عنوان تنها تولیدکننده در استودیو ۸ تا ۱۶ ساعت در روز کار کردم و هشت آهنگ کامل منتشر کردم. (به طور متوسط ۴۰ ساعت کار برای هرکدام)
در ابتدای کار، به سرعت وارد موضوع شدم زیرا دوست دارم از طریق تجربهی عملی یاد بگیرم. پس از اتمام اولین آهنگم، به مرز توانایی موسیقاییام رسیدم و فکر کردم شاید یادگیری ساختاریافته بتواند به من کمک کند تا به سطح بعدی بروم. کتابها و وبلاگها را خواندم، ویدیوهای آموزشی یوتیوب را تماشا کردم و اطلاعات نامحدودی درباره تئوری موسیقی و تکنیکهای تولید جذب کردم. همه اینها مرا متقاعد کرد که باید به موسیقی به طور فکریتری نزدیک شوم. بنابراین، روند خلاقانهام را تغییر دادم. قبل از زدن نتها بر روی کیبورد، خیلی سریع یک کلید موسیقی (مجموعهای از نتها) را برای کار انتخاب میکردم. به عبارت دیگر، رویکرد من بسیار سختگیرانهتر شد. و اگر احساس میکردم گیر کردهام، کتابها را باز میکردم و سعی میکردم به طور فکری راهحلهایی پیدا کنم.
در ادامه این مسیر، هرچه بیشتر دچار ناامیدی شدم. مغزم درست کار نمیکرد. بنابراین، با هوشترین نظریهپرداز موسیقی که در آن زمان میشناختم، دوستم آستون، تماس گرفتم. از او خواستم یک درس سریع در مورد تئوری موسیقی بدهد، فکر میکردم که او اسرار ساخت موسیقی عالی را به من خواهد گفت. پاسخ غیررسمی او مرا شگفتزده کرد و به طور دائمی تفکرم را تغییر داد:
"درمورد هیچکدام از اینها نگران نباش، فقط گوش خود را تمرین بده."
با این حرف، از بررسی جزئیات فکری دستکشیدم و دوباره به کاری که فکر میکردم خوب به نظر میرسد، پرداختم. فوراً آزاد شدم و شروع به تولید موسیقی قابل قبول برای ماههای آینده کردم.
? برای مطالعه ادامه مقاله میتوانید به این لینک مراجعه کنید
(زمان حدودی مطالعه: ۵ دقیقه)
گردآورنده: مجتبی زینوند
#دیزاین #طراحی_محصول
#product_design
@Dexign فلسفه دیزاین
______

تفکر طراحی چیست؟
تفکر طراحی فلسفهای متمرکز بر انسان و مجموعهای از ابزارها برای حل خلاقانه مشکلات است که بر درک و همدلی با کاربران تمرکز دارد تا در یافتن راهحلهایی متناسب با نیازهای آنها نوآوری کند.
پنج مرحله اصلی تفکر طراحی
-
همدلی (Empathize): جمعآوری اطلاعات درباره کاربران از طریق مصاحبهها و مشاهدات برای درک نیازها و مشکلات آنها.
-
تعریف (Define): تحلیل بینشهای بهدستآمده از مرحله همدلی برای تعریف واضح نیازها و چالشهای کاربران.
-
ایدهپردازی (Ideate): تولید مجموعهای از ایدهها و راهحلها بر اساس نیازها و مشکلات تعریفشده.
-
نمونهسازی (Prototype): توسعه نسخههای ساده و قابل آزمایش از ایدهها برای بررسی قابلیتهای آنها.
-
آزمایش (Test): ارزیابی نمونهها با کاربران واقعی، جمعآوری بازخورد و تجدید نظر بر اساس بینشهای بهدستآمده.
چند ویژگی این تفکر
-
انعطافپذیری در فرایند: برخلاف متدولوژیهای سختگیرانه، تفکر طراحی رویکردی انعطافپذیر است که تمرکز زیادی بر خلاقیت و انطباق در حل مسائل دارد و تمرینهای مشخصی ندارد.
-
در مقایسه با دیزاین اسپرینت، تفکر طراحی گستردهتر و از نظر ساختاری از دیزاین اسپرینت که مراحل خاصی را دنبال میکند، کمتر سختگیرانه است. تفکر طراحی بهعنوان یک رویکرد کلی عمل میکند، در حالی که دیزاین اسپرینت مراحل مشخصی برای اجرا ارائه میدهد.
منابع و یادگیری بیشتر
برای کسب اطلاعات بیشتر درباره تفکر طراحی و کاربردهای عملی آن، لینکدین و کانال یوتیوب AJ&Smart را دنبال کنید و همچنین منابعی مثل "راهنمای نهایی مبتدیان برای تفکر طراحی" را بررسی کنید.
? برای مشاهده ویدئو می توانید به این لینک مراجعه کنید.
(زمان ویدئو: ۱۰ دقیقه)
گردآورنده : فاطمه حیدری
@Dexign فلسفه دیزاین
______

طراحی برای سادگی
▫️جان مائدا، طراح برجسته و پیشگام در تلفیق هنر و فناوری، در این ویدئو به اهمیت و چالشهای طراحی برای سادگی میپردازد. او با بهرهگیری از تجربیات خود، توضیح میدهد که چگونه سادگی میتواند قدرتی فراتر از ظاهر محصولات داشته باشد و به معنای واقعی کلمه زندگی کاربران را سادهتر کند. مائدا معتقد است که سادگی نه تنها از شلوغی و پیچیدگی میکاهد، بلکه میتواند تجربه کاربری را به طرز چشمگیری بهبود بخشد.
▫️او در سخنرانی خود به بررسی رابطه بین سادگی و پیچیدگی میپردازد و تاکید میکند که طراحی ساده، همیشه به معنای حذف کردن عناصر اضافی نیست؛ بلکه به معنای یافتن تعادل مناسب میان کارکرد و فرم است. مائدا توضیح میدهد که طراحی برای سادگی نیازمند درک عمیق از نیازهای کاربران و توانایی تشخیص آنچه واقعاً ضروری است، میباشد. او از مثالهای موفقی مانند طراحی محصولات اپل صحبت میکند که چگونه توانستهاند با تمرکز بر اصول سادگی، نه تنها در بازار موفق باشند بلکه تجربهای بینظیر برای کاربران خود فراهم کنند.
▫️مائدا همچنین به این نکته اشاره میکند که دستیابی به سادگی در طراحی، یکی از سختترین چالشهاست؛ چرا که مستلزم تفکر خلاقانه و توانایی درک عمیق مسائل پیچیده است. او از فرآیندهای خلاقانه خود میگوید و تاکید میکند که سادگی در طراحی، نه تنها یک هدف بلکه یک فرآیند مستمر است که نیاز به بازنگری و اصلاح مداوم دارد. این ویدئو میتواند الهامبخش کسانی باشد که در جستجوی راههایی برای ایجاد محصولات ساده، اما قدرتمند هستند و به آنها نشان میدهد که چگونه میتوانند با تمرکز بر نیازهای واقعی کاربران، طراحیهایی به یادماندنی و موثر خلق کنند.
▫️این سخنرانی به شما کمک میکند تا درک کنید که چرا سادگی در طراحی به عنوان یک اصل کلیدی شناخته میشود و چگونه میتواند تفاوتهای بزرگی در موفقیت محصولات ایجاد کند. اگر به دنبال دیدگاهی تازه در مورد طراحی محصول و فلسفه پشت آن هستید، این ویدئو میتواند یک منبع ارزشمند و الهامبخش برای شما باشد.
? برای مشاهده این تدتاک به «لینک» مراجعه کنید.
(مدت زمان ویدئو : ۱۶ دقیقه)
گردآورنده : رها کاوه
#دیزاین #طراحی_محصول
#product_design
@Dexign فلسفه دیزاین
______

روانشناسی طراحی رفتاری برای طراحان UX
در ویدیویی با موضوع روانشناسی طراحی رفتاری، برایان، یک دانشمند رفتارشناس، نکات مهمی را برای طراحان UX به اشتراک میگذارد تا به بهبود تعامل کاربران با محصولات دیجیتال کمک کند. او با تأکید بر اهمیت اعتماد و اعتبار شروع میکند و توضیح میدهد که بیاعتمادی مانع از اقدام کاربران میشود و ایجاد اعتبار، کاربران را تشویق میکند تا با اطمینان از محصول استفاده کنند. اعتماد از طریق صداقت و صلاحیت شکل میگیرد، جایی که کاربران به توانایی برند در عمل به وعدههای خود ایمان دارند.
برایان سپس به عصبشناسی انگیزه احساسی میپردازد و بیان میکند که احساسات و انگیزهها بهطور ذاتی با یکدیگر مرتبط هستند. احساسات رفتار را هدایت میکنند و درک این ارتباط به طراحان کمک میکند تا محصولات مؤثرتری ایجاد کنند. او اهمیت طراحی احساسی را مورد تأکید قرار میدهد و بیان میکند که علم عصبشناسی مدرن از مفاهیم قبلی فراتر رفته و استراتژیهای جدیدی برای انگیزش کاربران و ایجاد وفاداری بلندمدت ارائه میدهد.
او همچنین به خطرات استفاده نادرست از اصول روانشناختی اشاره میکند و طراحان را به دقت در استفاده از این اصول توصیه میکند تا از مشکلاتی مانند ایجاد بیاعتمادی یا سوء تفاهم در نیازهای کاربران جلوگیری کنند. با ادغام اصول روانشناختی مبتنی بر پژوهش، طراحان UX میتوانند تجربیات کاربری جذابتر، قابل اعتمادتر و احساسیتری ایجاد کنند.
برای مشاهده ویدئو می توانید به این لینک مراجعه کنید.
(زمان ویدئو: ۱۹ دقیقه)
گردآورنده: فاطمه حیدری
@Dexign فلسفه دیزاین
______

پروتو پرسونا در مقابل پرسونا
من به تازگی خواندن کتاب User Experience Team Of One از Leah Buley را تمام کردهام. اینجا بود که با اصطلاح پروتو پرسونا آشنا شدم.
اگر کسی در خیابان از من میپرسید "پرسونا چیست؟" احتمالاً به او میگفتم که روشی شیک برای بیان شخصیت است. با این حال من اشتباه میکردم!
در دانشگاه در مورد بسیاری از روشهای تحقیق تجربه کاربر به ما آموزش داده شد و زمان زیادی را صرف استفاده از پرسونا در پروژههای خود کردیم. با این حال هرگز در مورد پروتو پرسونا به ما آموزش داده نشد. اکنون دو سال از زمان دانشگاه میگذرد، بدیهی است که اصول زیادی در دنیای تجربه کاربری تغییر کرده و من مدتی را صرف یافتن روشهای جدیدتر میکنم.
اولاً برای کسانی که اطلاعاتی در مورد پرسونا ندارند؛ به عبارت ساده، پرسونا فقط یک شخصیت خیالی است...
این شخصیت خیالی نماینده مخاطب هدف شما خواهد بود و معمولاً از نتایج تحقیقات ایجاد میشود.
پرسونا برای مدت طولانی در دنیای تجربه کاربری وجود داشته است درحالیکه (حداقل برای من) پروتو پرسوناها نسبتاً جدید هستند.
من دوست دارم فکر کنم که اگر پروتو پرسونا یک سیستم نرمافزاری باشد، فقط نسخه لایتِ پرسونا خواهد بود. بنابراین بیایید یک نگاه سریع به تفاوتها بیاندازیم:
ویژگیهای کلیدی پروتو پرسونا:• شخصیت غیرتحقیقمحور
• تک کاره
• وفاداری کمتر نسبت به پرسونا
شما ابتدا با جمع کردن ذینفعان مختلف که با محصول شما آشنا هستند در یک اتاق (بیش از ۱۲ نفر) یک شخصیت اولیه ایجاد میکنید.
شما از افراد یا گروههای کوچک میخواهید در یک بازه زمانی معین (مثلاً ۱۵ دقیقه) برای محصول، پرسونا تولید کنند.
سپس پرسوناهای ایجاد شده را به گروه ارائه میکنند. ما ایدهها را میگیریم و سعی میکنیم وجوه مشترکی بین آنها پیدا کنیم تا چند شخصیت اولیه کلیدی ایجاد کنیم و درعینحال شخصیتهای کمتر مرتبط را از اولویت خارج کنیم.
آیا یک پرسونا و یک پروتو پرسونا متفاوت هستند؟
بله و خیر.
یک پروتوپرسونا بیشتر شبیه یک طرح است که اساساً نتیجهی یک جلسهی طوفان فکریست و عمدتاً برای همسو کردن دیدگاههای ذینفعان استفاده میشود. شما به سادگی میتوانید تصویر مشتری را به عنوان یک نادان نمایش دهید و این برای این وضعیت کافی است.
یک پرسونا کاملتر به نظر میرسد. آنها تمایل دارند توجه شما را جلب کنند. آنها معمولاً بر روی نرمافزارهای رایانهای، از ابتدایی مانند پاورپوینت تا پیچیده مانند فتوشاپ توسعه مییابند. یک پرسونا را میتوان در طول فرآیند تجربه کاربر برای انتقال سریع ایده در مورد مشتری استفاده کرد. بویژه در ارائه به مدیران ارشد شرکت که میخواهند یک تصویر فوری از نتایج تحقیقات کاربر داشته باشند، مفید است.
? برای مطالعه ادامه مقاله میتوانید به این لینک مراجعه کنید
(زمان حدودی مطالعه: ۵ دقیقه)
گردآورنده: مجتبی زینوند
#ux #user_research #persona
#تجربه_کاربر #پرسونا
@Dexign فلسفه دیزاین
______
?? ??? ?? ????? ?
We comply with Telegram's guidelines:
- No financial advice or scams
- Ethical and legal content only
- Respectful community
Join us for market updates, airdrops, and crypto education!
Last updated 1 year, 2 months ago
[ We are not the first, we try to be the best ]
Last updated 1 year, 4 months ago
FAST MTPROTO PROXIES FOR TELEGRAM
ads : @IR_proxi_sale
Last updated 1 year ago