CodeNest
💐🌺Хушомадед🌺💐
Сохтани вб-сайт бозихо ва программаро
Аз канали мо омузед тарики онлайн
Рохи пулкоркуни ва бизнес тарики интернет💯
?КАТТАЛАР УЧУН!
?? ТВ-да кўрсатмайдиган ва халқга айтилмайдиган махфий янгиликларни ёритиб борамиз!
Янгиликлар бўлса бизга юборинг, биз каналга чиқарамиз:? @SaraXabar_Aloqabot
Реклама: @SaraXabarda_reklama
Last updated 10 months, 1 week ago
??♂️ "ХОКИМ БУВА" нинг телеграмдаги расмий сахифаси шу, қолганлари фейк!
? КАТТАЛАР УЧУН!
‼️ Воқеа ёки ҳодисанинг гувоҳи бўлдингизми?
Унда бизга юборинг: @hokimbuva_murojaatbot
? Реклама: @Xokimbuvareklama
Last updated 11 months ago
?? КАТТАЛАР УЧУН!
? Ўзбекистон ва Жаҳондаги муҳим воқеалар, энг тезкор ва махфий хабарлар!
Yaxshi Yomon - Бизни кузатиб боринг...
Воқеа ва ҳодисага гувоҳ бўлдингизми бизга юборинг: @YaxshiYomon_Bot
☎️ Реклама: @YaxshiYomonda_Reklama
Last updated 10 months, 4 weeks ago



КОД: HTML CSS JS
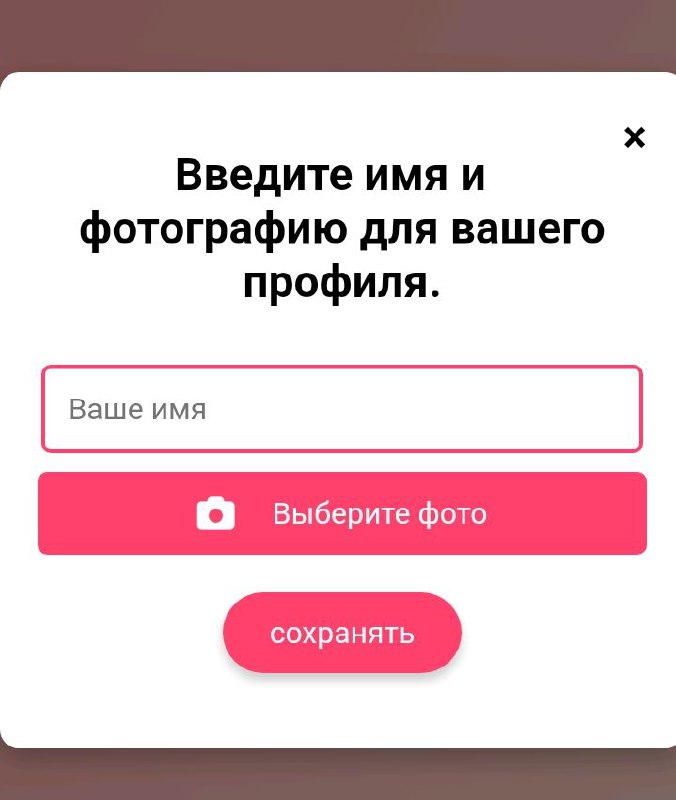
ВАЗИФА: БАРОЙИ ПРОФИЛ СУРАТ ВА НОМ ГУЗОШТАН ВА ИВАЗ КАРДАН И НОМ ВА СУРАТ МЕШАВАД
КОД АЗ ТАРАФИ @DVN_CodeNest СОХТАШУД
НАРХ ~~30с~~ РОЙГОН

🔷Як таъсири оддии, вале хеле зебо барои тасвир бо истифодаи CSS
🔶Идеяи ибтидоӣ бо сиёҳ ва сафед бо истифода аз филтр филми graysecale (), бо гузоштани он 100% ва бо паҳн кардани арзиши 0-ро тағир диҳед. Ва инчунин андозаи тарозуи миқёсро тағир диҳед: 1.05.
🔷HTML
```
```
🔷CSS
.card {
position: relative;
width: 300px;
height: 300px;
overflow: hidden;
}
.title {
position: absolute;
bottom: \-8%;
left: 50%;
transform: translate(\-50%, \-50%);
padding: 5px 10px;
font\-size: 1.8rem;
opacity: 0;
color: \#fff;
transition: 0.8s;
background: rgba(0,0,0, 0.6);
}
.card img {
width: 100%;
height: 100%;
object\-fit: cover;
transition: 0.5s;
filter: grayscale(100%);
}
.card:hover img {
filter: grayscale(0);
scale: 1.05;
}
.card:hover .title {
opacity: 1;
bottom: 0;
}

🎨 Дизайнер & 📽️ Монтажёр | Эҷод кардани мундариҷа барои бренди шумо | 🤝 Сифати баланд, хидматрасонӣ | 📩
info: @shukrone_smm
👇👇👇👇👇👇👇👇
ЗАБОНИ CSS
🔥Кадом маъноҳо барои box-sizing ҳастанд?
Хусусияти box-sizing дар CSS тартиботи ҳисоб кардани андозаи элемент, аз ҷумла васеъ ва баландиро идора мекунад. Он муайян мекунад, ки оё ин андозаҳо дар бар мегиранд, ки оё padding ва гранитса дохил карда мешаванд, ё ин ки онҳо алоҳида илова мешаванд.
🚩Имкониятҳои арзишҳои box-sizing
🟠content-box
Андозаи элемент фақат бо истифода аз width ва height ҳисоб карда мешавад, бидуни ҳисоб кардани padding ва граница. Агар padding ё граница илова шавад, андозаи воқеии элемент афзоиш меёбад.
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 10px solid black;
box\-sizing: content\-box;
}
🟠border-box
width ва height padding ва гранитсаҳоро дар бар мегиранд. Мазмуни дохилӣ (content) автоматикӣ кам мешавад, то дар андозаҳое, ки таъин шудаанд, ҷойгир шавад.
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 10px solid black;
box\-sizing: border\-box;
}
🟠inherit
Арзишро аз элементи падар мерос мегирад.
.parent {
box\-sizing: border\-box;
}
.child {
box\-sizing: inherit; / Мерос мегирад border\-box /
}
Агар фоиданок бошад ҳатман ❤️ гузоред😊

🔶Сарлавҳаи вебсайт муҳимтарин элемент барои шенасоии вебсайт ва ҷалби диққати корбарон мебошад. Он бояд кӯтоҳ, равшан ва боэътимод бошад. Сарлавҳаи шумо бояд дар бар гиранд:
🔷Ном: Номи вебсайт ё бренди шумо, ки бо шеваи хос ва ҷолиб навишта шудааст.
🔷Таъриф: Як ду ҷумлаи кӯтоҳ, ки мақсади вебсайтро шарҳ медиҳад. Масалан, "Вебсайт барои таҳияи веб ва дизайни интерактивӣ."
🔷Масъулият: Агар вебсайт барои хидматрасонӣ ё маҳсулот бошад, инро низ дар сарлавҳа зикр кунед.
🔷Контакт: Линкҳои иҷтимоӣ ё маълумоти тамос барои иловагӣ.
🔻Масалан:🔻
<title> Таҳияи Вебсайт ва Дизайн</title>
<meta name="description" content="Мо вебсайтҳои зебо ва интерактивӣ бо истифодаи HTML, CSS, JavaScript ва PHP месозем. Ба мо муроҷиат кунед, то лоиҳаи худро ба воқеият табдил диҳед!">
🔹Ин маълумотҳо кӯмак мекунед, ки корбарон бо вебсайти шумо дохил шаванд ва онҳоро ба истифодаи он ҷалб кунанд.

Истиноди "Намунаро" нусхабардорӣ кунед
Дар ин мисол, параграфи матн печонида шудааст
```
Мо даринҷо теги <div>,
\-ро дохилкардаем
```
Даринҷо css
.container {
background\-color: \#FF8630;
padding: 55px 40px;
}
Салом дӯстони онлайни ман☕
Ҳатман видиёро то охир тамошокунед ва ин хатогиҳоро такрор накунед❌
Оё диплом гирифтан лозимаст ё не👨🎓
Дарс оид ба истифодаи псевдо-элемент ::before дар CSS мебошад.
Дарс: Истифодаи ::before дар CSS
Мақсад: Фаҳмидани истифодаи псевдо-элемент ::before барои илова кардани контент пеш аз матни аслӣ.
Мисол 1: Илова кардани матн
- HTML:
```
Мисоли ::before
Сарлавҳа
Ин як матни оддӣ аст.
```
- CSS
```
h1::before {
content: "Эълон: ";
color: red;
}
p::before {
content: "Масалан: ";
}
```
Мисол 2: Илова кардани тасвир
- HTML:
```
Маслиҳат барои истифодаи CSS.
```
- CSS:
.icon::before {
content: url('icon.png');
display: inline\-block;
margin\-right: 10px;
}
Таъриф:
- Псевдо-элемент ::before контентро пеш аз элемент ворид мекунад.
- content барои муайян кардани он чӣ бояд намоиш дода шавад.
- Маводи CSS метавонад барои зебо кардани контент истифода шавад, масалан, ранг, марги, ва дигар хусусиятҳо.
Хулоса: Псевдо-элемент ::before имконият медиҳад, ки контент илова кунед, бе он ки HTML-ро иваз кунед, ки ин барои зебо кардани вебсайтҳо кӯмак мекунад.
?КАТТАЛАР УЧУН!
?? ТВ-да кўрсатмайдиган ва халқга айтилмайдиган махфий янгиликларни ёритиб борамиз!
Янгиликлар бўлса бизга юборинг, биз каналга чиқарамиз:? @SaraXabar_Aloqabot
Реклама: @SaraXabarda_reklama
Last updated 10 months, 1 week ago
??♂️ "ХОКИМ БУВА" нинг телеграмдаги расмий сахифаси шу, қолганлари фейк!
? КАТТАЛАР УЧУН!
‼️ Воқеа ёки ҳодисанинг гувоҳи бўлдингизми?
Унда бизга юборинг: @hokimbuva_murojaatbot
? Реклама: @Xokimbuvareklama
Last updated 11 months ago
?? КАТТАЛАР УЧУН!
? Ўзбекистон ва Жаҳондаги муҳим воқеалар, энг тезкор ва махфий хабарлар!
Yaxshi Yomon - Бизни кузатиб боринг...
Воқеа ва ҳодисага гувоҳ бўлдингизми бизга юборинг: @YaxshiYomon_Bot
☎️ Реклама: @YaxshiYomonda_Reklama
Last updated 10 months, 4 weeks ago