Андрей Марченко Dev заметки
Инста: https://www.instagram.com/xdanyl_/
TWITCH: https://www.twitch.tv/xdanyl_
Реклама: @chocoboy711 и @lxxnyash
АРТЫ/ЭДИТЫ И ПРОЧЕЕ КИДАТЬ СЮДА: https://t.me/XdanylOfficialBot
Last updated 1 year, 1 month ago
Last updated 1 year ago
⚡️Оперативно о главных событиях в городе Саратове прямо здесь и сейчас!
❗✍️ Предложить новость: @saradmin_bot фото/видео.
→ ВК: vk.com/chp_saratov
🏬 По рекламе для юр.лиц: telega.in/c/chp_saratov
№ 4939630398
Last updated 11 months, 3 weeks ago

Привет! Давно ничего не писал в этот канал. Прошло уже 8 месяцев с тех пор, как я работаю в Reality Labs (Meta) и занимаюсь разработкой Quest Store — это место, где люди покупают приложения для устройств Quest. За это время я успел пережить один лэйофф и получить высокую оценку EE (Exceeds Expectations, «выше ожиданий») за 2024 год.
В основном я занимался производительностью и надежностью (Reliability) — тем, чем, собственно, и занимался последние 10 лет. И в этих аспектах особенно заметно, чем большие компании отличаются от остального мира. Например, в Т-Банке и Booking использовались общепринятые стандарты производительности и подходы SRE от Google. Google активно вкладывался в развитие/продвижение своих идей.
Meta же пошла во многом своим путем. Она появилась давно и, как и Google, параллельно развивала внутренние подходы, затачивая их под свои нужды. За годы требования к метрикам и инструментам росли, и в итоге базовый уровень здесь значительно выше, чем, например, в Booking.com или Тинькофф и подкреплено отличным инструментарием.
Для меня тоже многое изменилось в подходе к улучшению производительности. В Тинькофф я много работал над оптимизацией фреймворка Tramvai: как загружаются JS/CSS на клиенте, как происходит инициализация приложения и так далее. Это были довольно низкоуровневые оптимизации.
В Meta же я работаю в продуктовой команде, которая отвечает за оптимизацию самих приложений. Мой фокус сместился с низкого уровня на уровень приложений — как сделать так, чтобы они выглядели и загружались быстро для пользователей.
Это сильно изменило мои приоритеты. Вот несколько ключевых моментов:
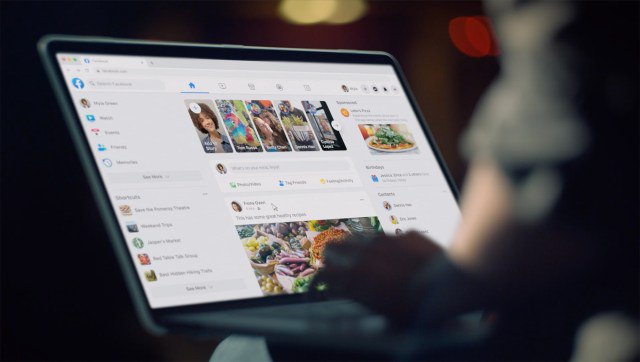
- @defer и @stream. В статье https://engineering.fb.com/2020/05/08/web/facebook-redesign/ хорошо описаны подходы к загрузке данных. Например, при загрузке ленты постов бэкенд может отдавать данные как поток: по мере готовности посты отправляются клиенту. В итоге первые два поста загружаются максимально быстро и сразу показываются пользователю, а остальное подгружается в фоне в том же запросе. @defer работает похоже: приоритет отдается данным для экрана, который пользователь видит первым, а остальное загружается в фоне. Эти продвинутые подходы значительно ускоряют визуальную производительность приложения.
- Meta создала GraphQL, чтобы решить проблему избыточной загрузки данных (оверфетчинга) на клиенте. На бумаге это работает: клиенты могут выбирать, какие данные загружать. Но на практике компоненты обрастают множеством сценариев, становятся монолитными, и в итоге оверфетчинг всё равно возникает. С этим приходится бороться через рефакторинг.
- Близость к командам, разрабатывающим React, React Native и Relay. Это похоже на то, как в Тинькофф я мог бы обсуждать задачи с разработчиками Tramvai и просить у них помощи. Здесь то же самое. При этом внести улучшения довольно просто. Например, мои правки для производительности React Native: https://github.com/facebook/react-native/pull/46103/files и https://github.com/facebook/react-native/pull/47965.
В итоге за 8 месяцев в Meta я как минимум посмотрел на тему производительности с другой стороны — с продвинутым инструментарием и подходами, где не пришлось строить этот процесс с нуля, как это было, например, в Тинькофф. И увидел изнутри огромную компанию с десятками тысяч инженеров и гигантским офисом MPK 22, 21, 12, где можно идти пешком с одного конца до другого 30 минут, а между концами офисов ходят шаттлы.
Сегодня я наткнулся на дискуссию вокруг Effector https://habr.com/ru/companies/vk/articles/839632/, когда одна из команд VK опубликовала пост с критикой и объяснением, почему они отказываются от этой библиотеки. Я следил за Effector с 2019 года и всегда считал, что он сложен и делает слишком большой акцент на управлении состоянием.
Мой прошлый подход
Мне больше нравился подход с минимальным использованием глобального состояния и применением библиотек типа react-query, SWR, Apollo или Relay, которые берут на себя работу с загрузкой и обновлением данных. В этом случае менеджеры состояния используются только для хранения общих, глобальных данных, которых обычно не так много в большинстве приложений.
Этот подход повлиял на разработку фреймворка Tramvai, над которым я работал. Вот что было внутри:
- Простой менеджер состояния https://tramvai.dev/docs/features/child-app/state-management/ , похожий на Redux, но без глобальных обновлений при каждом изменении.
- React Query для загрузки данных https://tramvai.dev/docs/features/data-fetching/react-query , который полностью отвечал за это, причем данные с API не хранились в менеджере состояния.
- Для SSR использовались глобальные экшены https://tramvai.dev/docs/features/data-fetching/action : для каждой страницы регистрировался набор промисов с действиями, которые нужно было выполнить перед рендерингом страницы.
На этот момент я думал, что это оптимальный подход в React. Но в свое время я не учитывал особенности React, так как React Suspense были чем-то новым на это время и я просто не думал в таких категориях.
Новый взгляд
После перехода в новую компанию я увидел иной подход, основанный на Relay, который активно использует возможности React и при этом значительно упрощает схему, использованную в Tramvai. Relay — это клиент для GraphQL, позволяющий декларативно описывать необходимые данные для компонентов и связывать их между родительскими и дочерними элементами.
Ключевые улучшения:
- Замена глобальных экшенов: Вместо ручного прописывания экшенов используется useFragment https://relay.dev/docs/api-reference/use-fragment/ , который описывает набор данных, необходимых для текущего компонента. При подключении компонента родителем нужно связать необходимость загрузки этих данных https://relay.dev/docs/guided-tour/rendering/fragments/#composing-fragments , что повторяется на всех уровнях, формируя полную цепочку необходимых данных для страницы.
- Использование React Suspense: Этот подход позволяет улучшить визуальную производительность, загружая только необходимые данные. Появляется возможность пометить данные как необязательные для блокирующей загрузки, используя React.Suspense для отображения скелетонов на месте еще не загруженных компонентов.
Как это можно применить к Tramvai
Применяя эти концепции к Tramvai, можно было бы:
- Позволить каждому компоненту описывать необходимые данные для рендеринга. При этом без использования GraphQL, а как необходимые react-query которые необходимы для отрисовки компоненты, дальше это можно дедублицировать
- Связывать эти данные по цепочке к определению роута, просто лист промисов/query
- При переходе на страницу выполнять список промисов/query, которые нужно выполнить для страницы. При этом ожидая только блокирующие данные
- Использовать React Suspense для компонентов, данные которых еще не загружены. Все это автоматически, на основе информации, был ли выполнен query ранее
Преимущества нового подхода:
- Улучшенная производительность: Пользователь видит плавный переход между страницами, где новая страница уже отрендерена с данными для первого экрана, а остальное догружается в фоне.
- Упрощение организации кода: Разработчику не нужно думать о связи с SSR и последующей загрузке. Он просто определяет необходимые компоненту данные, а остальное происходит автоматически.
В итоге, я считаю, что этот способ оптимален для SSR React-приложений, обеспечивая баланс между производительностью и удобством разработки, а так-же открывает дверь к Server components. А так-же убирает большую часть сложности с State manager для большинства сайтов.

Всем привет! Написал очередную статью с разбором Technology Radar 30 от ThoughtWorks. ThoughtWorks — это консалтинговая организация, в которой работают крутые инженеры, такие как Martin Fowler и Neal Ford. Каждые полгода компания ThoughtWorks выпускает список технологий, в которые они верят и которые начинают использовать. Последние семь лет я активно слежу за этим списком, так как он помогает мне понимать, куда движется IT-сфера и какие технологии я мог пропустить, находясь в своем информационном пузыре.
В этом выпуске делается акцент на AI/ML/LLM инструментах и новых сервисах, построенных на их основе, а также на решениях, которые помогают создавать подобные приложения. А также Infrastructure as Code для описания инфраструктуры проекта на языках по типу TypeScript.
В моем блоге вы можете найти разбор списка технологий по категориям с небольшим расбором, зачем все это нужно: https://amarchenko.dev/blog/2024-05-08-technology-radar-30/
Собрал для вас в одну папку авторов, ведущих блоги по фронтенду, веб-разработке и вокруг неё.
? https://t.me/addlist/Z6Efi4jXwe9lODcy
Специально отобрал именно ламповые авторские блоги, а не перепосты ссылок, документации или тексты не про код.
Для меня это хороший способ следить за реакциями о событиях индустрии. Например, конференции проходят не так часто, и контент с них становится общедоступным не сразу. Кроме того, там обычно рассказывают о чём-то эпичном, не сиюминутном, так как формат обязывает. А вот в авторских бложиках (и комментариях к постам) можно собрать цельную картинку происходящего в рутине, и не просто факты, а именно авторскую интерпретацию и комментарии.
Надеюсь, будет полезно ✌️
Всем привет, давно я не писал новых статей, так как активно готовился к собеседованиям к FAANG компаниям. Пока жду результатов. Делюсь новой интересной статьей не под моим авторством, но содержащую интересную информацию про базы данных, основные проблемы и подходы:
- CAP-теорему
- LSM Tree – это популярный дизайн баз данных, наподобие Cassandra
- Bloom filters, позволяющие, не расходуя большой объем памяти, понять, обрабатывал ли ты ранее элемент
- Consistent Hashing – алгоритм распределения данных между хостами
Статья https://tontinton.com/posts/database-fundementals/ . В общем, советую почитать. Особенно если вы – full-stack или бэкенд-разработчик, так как все это необходимо знать для успешного прохождения system-design собеседований.
Также одна из интересных для меня тем – это реализация небольшого прототипа системы. Я подумываю написать на Node.js простую базу данных, которая внутри использует LSM Tree и при этом запускается как часть Node.js процесса. То есть сам Node.js будет выступать в роли бэкенда и базы данных. Такой дизайн используют, например, в Одноклассниках, только у них Java и Cassandra. Это помогает убрать задержки между бэкендом и базой данных и улучшить SLA. Но пока это только в планах.
Инста: https://www.instagram.com/xdanyl_/
TWITCH: https://www.twitch.tv/xdanyl_
Реклама: @chocoboy711 и @lxxnyash
АРТЫ/ЭДИТЫ И ПРОЧЕЕ КИДАТЬ СЮДА: https://t.me/XdanylOfficialBot
Last updated 1 year, 1 month ago
Last updated 1 year ago
⚡️Оперативно о главных событиях в городе Саратове прямо здесь и сейчас!
❗✍️ Предложить новость: @saradmin_bot фото/видео.
→ ВК: vk.com/chp_saratov
🏬 По рекламе для юр.лиц: telega.in/c/chp_saratov
№ 4939630398
Last updated 11 months, 3 weeks ago