Dev Dastan
🔹Contact: @Hossein13M 🤘🏻
Community chat: https://t.me/hamster_kombat_chat_2
Website: https://hamster.network
Twitter: x.com/hamster_kombat
YouTube: https://www.youtube.com/@HamsterKombat_Official
Bot: https://t.me/hamster_kombat_bot
Last updated 8 months ago
Your easy, fun crypto trading app for buying and trading any crypto on the market.
📱 App: @Blum
🤖 Trading Bot: @BlumCryptoTradingBot
🆘 Help: @BlumSupport
💬 Chat: @BlumCrypto_Chat
Last updated 1 year, 1 month ago
Turn your endless taps into a financial tool.
Join @tapswap_bot
Collaboration - @taping_Guru
Last updated 8 months, 3 weeks ago

?️ Rendering Strategies With Nuxt 3
✔️ With Nuxt 3, there are different rendering strategies for specific situations and purposes. Rendering refers to the interpretation of JavaScript code by both the browser and the server to convert Vue.js components into HTML elements.
1️⃣ Universal Rendering
Advantages: Enhances SEO, improves initial page load performance.
Disadvantages: More complex to implement due to dual rendering paths.
Usage: Best for applications that benefit from both SEO and rich client-side interactivity.
2️⃣ Hybrid Rendering
Advantages: Flexibility to use the best rendering method for each application part, optimizing performance.
Disadvantages: Increased complexity in configuration and potential overhead in maintaining different rendering paths.
Usage: Ideal for large applications with diverse content needs (dynamic, static, interactive).
3️⃣ Server-Side Rendering (SSR)
Advantages: Faster initial load time, better SEO, simplified debugging, and improved accessibility.
Disadvantages: Higher server resource requirements and potentially slower subsequent page loads.
Usage: Suitable for content-heavy sites where SEO and initial rendering speed are critical.
4️⃣ Client-Side Rendering (CSR)
Advantages: Lower server load, simpler deployment, and dynamic interfaces.
Disadvantages: Slower initial load, poorer SEO, and reduced accessibility for some users.
Usage: Best for interactive single-page applications where SEO is not a priority.
5️⃣ Static Site Generation (SSG)
Advantages: High performance, enhanced security, and reduced server load.
Disadvantages: Not suitable for sites requiring frequent updates.
Usage: Ideal for websites with static content, such as blogs and documentation.
6️⃣ Incremental Static Regeneration (ISR)
Advantages: Combines the benefits of static generation with flexibility for content updates, maintaining high performance.
Disadvantages: More complex to set up and manage compared to traditional SSG.
Usage: Perfect for sites that need regular content updates but also want the performance benefits of static rendering.
➖➖➖➖➖➖
?️ NuxtJS Doc: [here]
? Article: [here]
? YouTube: [here]
➖➖➖➖➖➖
#nuxt #vue
? Follow @devDastan for more content.

? 45 JavaScript Super Hacks Every Developer Should Know
✔ JavaScript is a versatile and powerful language that is essential for modern web development. Here are super hacks that will make you a more efficient and effective JavaScript developer, with detailed explanations and examples for each one.
? Please open the link below to read them all!
➖➖➖➖➖➖
? Article: [here]
➖➖➖➖➖➖
#JavaScript

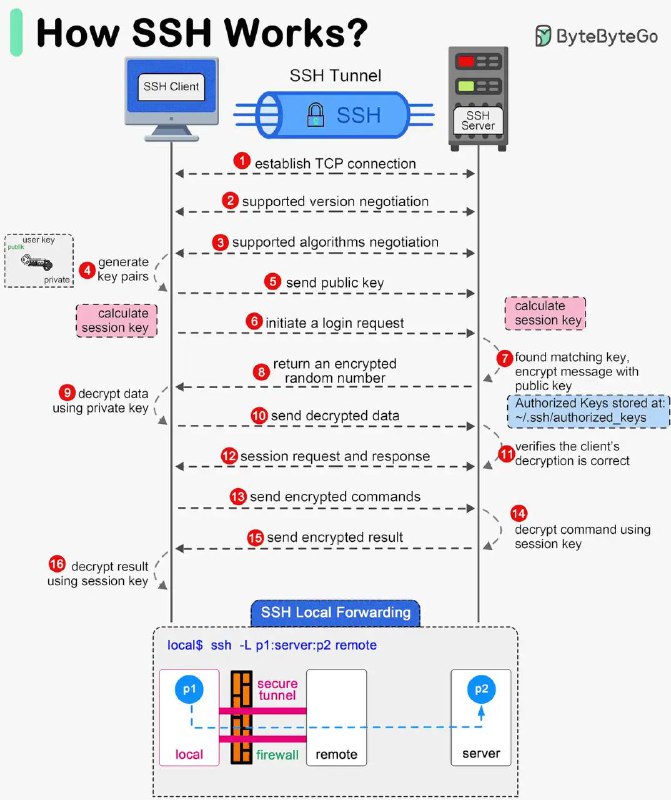
? How does SSH work?
✔️ SSH (Secure Shell) is a network protocol used to securely connect to remote machines over an unsecured network. It encrypts the connection and provides various mechanisms for authentication and data transfer.
It has three main layers:
1️⃣ Transport Layer
The Transport Layer provides encryption, integrity, and data protection to ensure secure communication between the client and server.
2️⃣ Authentication Layer
The Authentication Layer verifies the identity of the client to ensure that only authorized users can access the server.
3️⃣ Connection Layer
The Connection Layer multiplexes the encrypted and authenticated communication into multiple logical channels.
➖➖➖➖➖➖
? Article: [here]
➖➖➖➖➖➖
#softwareEngineering #network
? Follow @devDastan for more content.

? Difference Between Encryption, Encoding, Hashing, Obfuscation
*? *Encoding
✔️ Encoding is for maintaining data usability and can be reversed by employing the same algorithm that encoded the content, i.e. no key is used.
*? *Encryption
✔️ Encryption is for maintaining data confidentiality and requires the use of a key (kept secret) in order to return to plaintext.
*? *Hashing
✔️ Hashing is for validating the integrity of content by detecting all modification thereof via obvious changes to the hash output.
*? *Obfuscation
✔️ Obfuscation is used to prevent people from understanding the meaning of something, and is often used with computer code to help prevent successful reverse engineering and/or theft of a product’s functionality.
➖➖➖➖➖➖
? Article: [here]
? Medium Article: [here]
?️ YouTube Video: [here]
➖➖➖➖➖➖
#softwareEngineering #security
? Follow @devDastan for more content.

? TypeScript Tips and Tricks Series (Part 4)
❤ Previous Parts: [part 1 | Part 2 | Part 3]**?* *Mapped Types
Transform existing types by applying operations to each property. Useful for adding prefixes/suffixes to properties, creating key-value pairs from objects, etc.
```
interface User {
name: string;
age: number;
}
type ReadOnly = { readonly [P in keyof T]: T[P] };
const readOnlyUser: ReadOnly = {
name: 'Kurt',
age: 27
};
// readOnlyUser.name = 'Chester';
// Error: Cannot assign to 'name' because it is a read-only property
```
✨ Use Case:
Useful for manipulate and transform data from the API or before passing data to another component, with different data types.
➖➖➖➖➖➖
#TypeScript
? Follow @devDastan for more content.

✨ Software Engineering Quote
? Even the most complex systems are inherently simple when viewed from the right angle.
? Eliyahu M. Goldratt
➖➖➖➖➖➖
#softwareEngineering #systemDesign
? Follow @devDastan for more content.

*? *Abstract Syntax Trees (AST) in JavaScript
ℹ️ AST in JavaScript represents the syntactic structure of code. It's a hierarchical tree-like structure composed of nodes, each representing a syntactic element like variable declarations or function calls. An AST is created through two key stages:
*1️⃣ Lexical Analysis (Tokenization*): Code is tokenized by a Lexical Analyzer, breaking it down into tokens. Lexical Analysis: Code is tokenized by a Lexical Analyzer, breaking it down into tokens.
2️⃣ Syntax Analysis (Parsing)*: Tokens are structured into an AST by a Syntax Analyzer or Parser, enabling deeper code analysis.
✔️*** AST use cases:
*?*Code Analysis: ESLint, JSHint, TypeScript Compiler (TSC), SonarQube
*?*Code Transformation: Babel, TypeScript Compiler (TSC), SWC
*?*Refactoring: TSLint, TypeScript Compiler (TSC)
*?*Code Generation: TypeScript Compiler (TSC), Babel
*?*Language Tooling: Visual Studio Code, WebStorm, Atom, Sublime Text
*?*Optimization: V8 JavaScript Engine, LLVM (Low-Level Virtual Machine)
➖➖➖➖➖➖
? Article: [here]
? AST Explorer Tool: [here]
➖➖➖➖➖➖
#JavaScript #computerScience
? Follow @devDastan for more content.

✨ JavaScript's Garbage Collection
ℹ️ The garbage collector in JavaScript is responsible for reclaiming memory occupied by objects that are no longer needed. This mechanism is done using mark-and-sweep algorithm.
**ℹ️* The mark-and-sweep*** algorithm consists of two main phases:
*1️⃣*Marking: Garbage collector marks reachable objects from the global object, ensuring none are left unmarked if reachable from a rooted object.
2️⃣ Sweeping: Garbage collector reclaims memory from unmarked objects, freeing it up for future use.
? Learn more about the JS's garbage collector's mechanism and best practices on the Medium I have written.
➖➖➖➖➖➖
?Article (Written by me!): [here]
➖➖➖➖➖➖
#JavaScript #Algorithm
? Follow @devDastan for more content.
Community chat: https://t.me/hamster_kombat_chat_2
Website: https://hamster.network
Twitter: x.com/hamster_kombat
YouTube: https://www.youtube.com/@HamsterKombat_Official
Bot: https://t.me/hamster_kombat_bot
Last updated 8 months ago
Your easy, fun crypto trading app for buying and trading any crypto on the market.
📱 App: @Blum
🤖 Trading Bot: @BlumCryptoTradingBot
🆘 Help: @BlumSupport
💬 Chat: @BlumCrypto_Chat
Last updated 1 year, 1 month ago
Turn your endless taps into a financial tool.
Join @tapswap_bot
Collaboration - @taping_Guru
Last updated 8 months, 3 weeks ago