o.m.webdesign
✨ Здесь полезности, вдохновение и будни фрилансера
✨ Обучение для дизайнеров: работа с клиентами и интенсив по Тильде
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 2 weeks ago

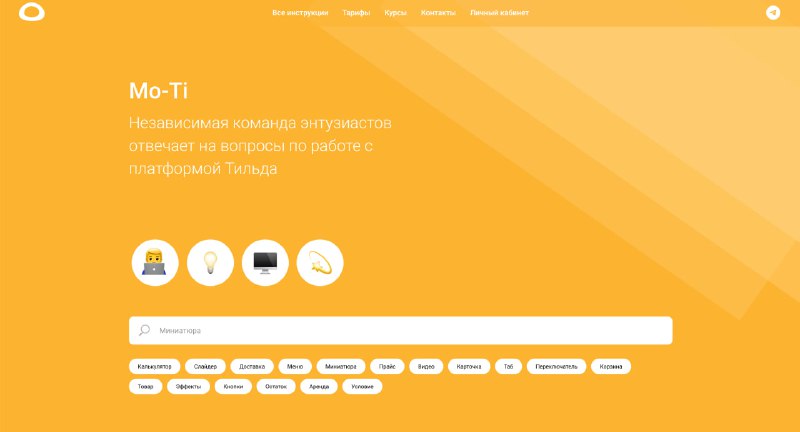
Сегодня в день полезностей продолжим про модификации для Тильды ✨
https://mo-ti.ru/ — просто кладезь различных модов, абсолютно для разных идей и дизайнов.
Сами коды бесплатные, только видео-объяснения входят в платную подписку. Но в целом, и без видео инструкции достаточно понятно, как их добавить на сайт, если вы уже несколько раз работали с кодом)
Мой топ самых часто-используемых кодов:• аккордеон из zero-блоков• интересный слайдер
• слайдер с миниатюрами в zero-block• кастомизированные разделы в каталогеЕсли нравится эта рубрика про модификации, жду от вас огонечки 🔥
Если хотите более простые сайты с модификациями, то единорогов мне накидайте 🦄


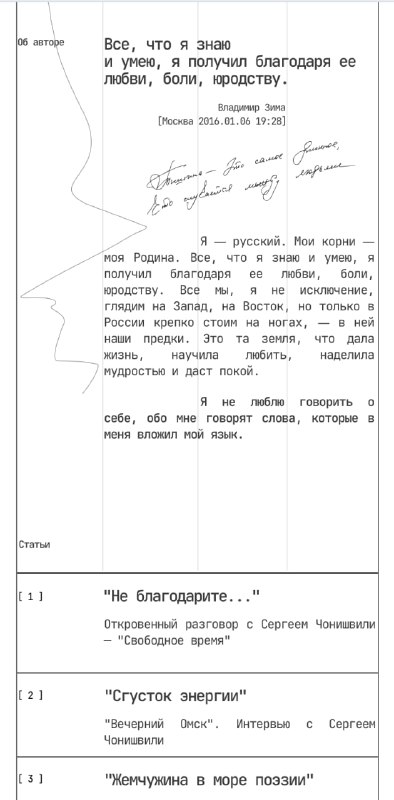
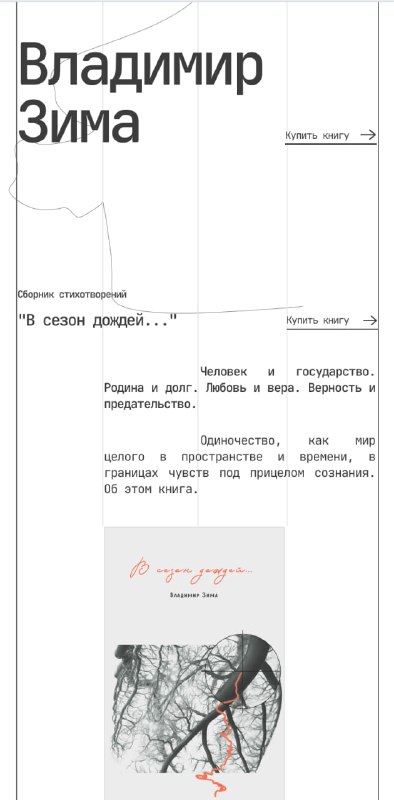
Какие модификации я использовала при вёрстке этого крутого, атмосферного сайта для поэта?
1. Прелоадер: тут совмещен стандартный блок Тильды имитирующий пишущую машинку + любимый прелоадер от Нолим (ссылка)
2. Появление линии при ховере на ссылки (ссылка на модификацию)
3. Слайдер для страниц книги (ссылка на модификацию)
4. Рисование линии при скролле (ссылка на видео и код)
5. Z-index от Annexx, чтобы регулировать наложение слоев и линий друг на друга в разных блоках и сделать рисованную линию под всеми элементами, чтобы она ничего не перекрывала (ссылка на модификацию)
6. Появление рукописного текста — это не модификация! Это анимация, которая уже есть в библиотеке анимаций на моём интенсиве по Тильде. И любой из вас ее с легкостью сможет повторить, как и другие анимации библиотеки, после просмотра видео-инструкции. Под это моё обучение и заточено — что все просто и понятно для каждого, в том числе, и анимация на Тильде 🔥
Один из моих интересных проектов — вёрстка сайта для поэта Владимира Зимыhttps://zima.page/
Задачей было усилить ассоциации с книгой, а также печатной машинкой, которые возникают при первом же взгляде на дизайн. И, конечно, настроить z-index (отображение слоев на сайте) так, чтобы рисующаяся линия была видна, а в блоке статей пряталась за плашками и другими элементами.
Я пользовалась, на самом деле, не только модификациями, о которых рассказываю ниже, но и стандартным функционалом Тильды, а также step by step анимацией. В итоге дизайн-макет и вёрстка находятся в максимальной гармонии🤌
(проект создан в команде с Катей, дизайн-макет её)





/
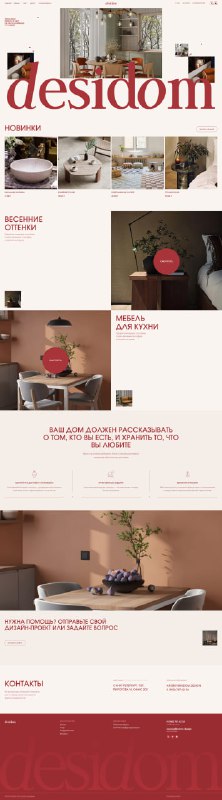
Desidom. Автор — классная сетка и анимация на главной. А также понравился футер ✨ Интересная карточка товара с крупной стоимостью — необычно.
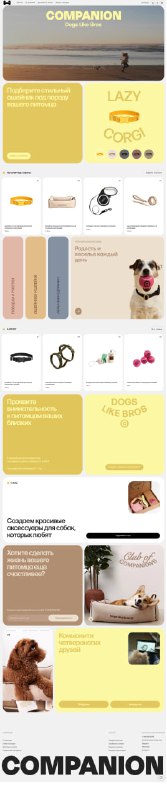
Companion dogs. Автор — приятная блочность, приближенная к стилю бенто и приятная цветовая гамма. Кастомизированные карточки товара в стиль сайта здорово смотрятся.
Alteriya. Автор — минимализм, интересная сетка на сайте и страницы коллекций. Я вас удивлю, если скажу, что главная страница выполнена почти полностью на стандартных блоках с минимумом модификаций? 😏
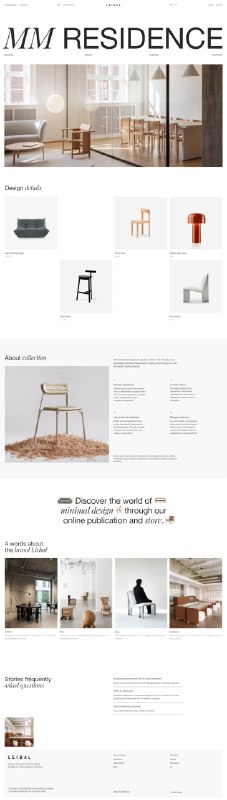
Liebal. Автор — очень много воздуха, приятная типографика и вставка в текст изображений в блоке коллекций.
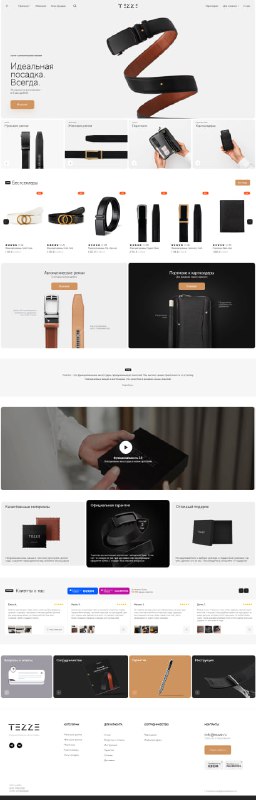
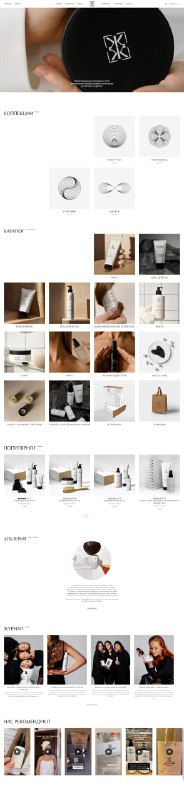
Tezze. Автор — стильный, минималистичный сайт. Удобный каталог, качественная анимация и микровзаимодействия на всем сайте.
Заметьте, важный момент, что если в целом посмотреть на сегодняшнюю подборку — то можно увидеть общие черты магазина: минимум деталей, светлый фон. E-commerce ставит свои рамки, иногда их нужно нарушать, но здесь даже в рамках получились разные и интересные дизайны.
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 2 weeks ago