Веб (и не только) заметки
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month, 1 week ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago

Как пример интересной страницы 404)
И немножко вкину интригу, что скоро в Доке будет новая статья в разделе доступность, к которой имею непосредственное отношение😌

 дня](/media/attachments/web/web_and_more/623.jpg)
#такое дня
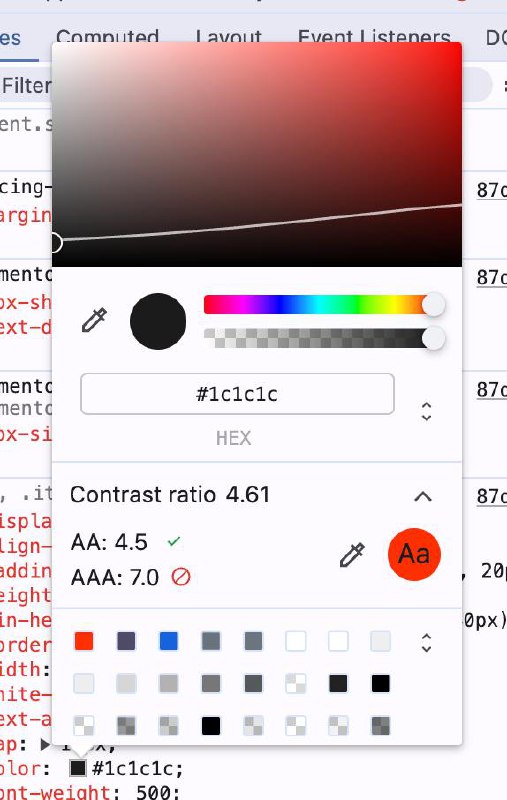
Я тут взялся оптимизировать один проект на Wordpress, с целью вывести его в зелёную зону производительности по Lighthouse. Ну и попутно гляжу, а что там в остальных пунктах, включая доступность.
И вот увиденное меня, конечно, выбесило страшно. Давайте посмотрим на иллюстрации: даже на маленьком превью я вижу, что белый текст на оранжевом фоне прекрасно читается, а чёрный на оранжевом — нет.
При этом, алгоритмы Lighthouse считают строго наоборот! А ведь по ним ещё и сайты ранжируются!
Итак, что и где пошло не так?
Всё это тянется с тех времён, когда в 2008 году был принят стандарт WCAG 2.0. Его алгоритм расчёта контраста строится на математике 70-х годов, где главную роль играет относительная яркость цветов (luminance). Тогда это было шагом вперёд: хоть какие-то правила, чтобы шрифт не «терялся» на фоне.
Но время шло, мониторы и технологии развивались, а WCAG остался в прошлом. Он игнорирует такие вещи, как:
• Как мы реально воспринимаем цвета, а не просто их яркость.
• Контрастность цветных пар (жёлтый на чёрном и жёлтый на белом — это не одно и то же для глаз).
• Размер шрифта и его жирность.
В результате мы получаем абсурдные ситуации, когда по формуле WCAG «хороший» текст читается хуже «плохого».
Что же делать?
APCA (Advanced Perceptual Contrast Algorithm) — это новый подход, разработанный Эндрю Соммерсом, чтобы учитывать, как цвета воспринимаются глазами и мозгом. Вместо абстрактных чисел яркости он опирается на физиологию зрения:
• Фон влияет сильнее, чем текст, особенно при высокой яркости.
• Тонкие шрифты требуют большего контраста, чем жирные.
• Цвета воспринимаются по-разному в зависимости от их оттенков.
Пример с оранжевым фоном тут показателен. APCA понимает, что белый текст будет лучше читаться, потому что яркость фона создаёт комфортный контраст. А вот чёрный на оранжевом — слишком резкий, утомляет глаза.
Зачем нам это?
Если мы хотим делать интерфейсы, которые действительно удобны для пользователей, пора перестать слепо следовать устаревшим стандартам. Да, WCAG 2.x пока является нормой, но APCA — это будущее, и уже сейчас его можно использовать, чтобы проекты выглядели лучше и удобнее.
Ну и, конечно, здравый смысл никто не отменял. Алгоритмы алгоритмами, а если текст читается плохо — значит, что-то идёт не так.
Ваши мысли? Что для вас важнее: пройти проверку или сделать текст комфортным для глаз? 👀👇
Интересное☺️

😂😂

Можно выбрать какой вы сегодня кабан🙃
Записи докладов уже можно смотреть☺️
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month, 1 week ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago