frontend от ежетты
🤗 Новички - не бойтесь, а добавляйтесь!
🦔 Автор: @Nad_Villebois, фронтенд-разработчик с 2021 года. Даю мелкие консультации, изредка репетиторские занятия по вёрстке, javascript
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month, 1 week ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago

ИТ-юмор
Текст: Select all squares with bugs. If there are none, click skip.
В квадратах для выбора куски программного кода
Источник: Евтюшкин Антон

Привет! О том, как вставлять в массив элементы на заданные позиции и удалять, начиная с заданного индекса.
📝Рассмотрим метод массива .splice()
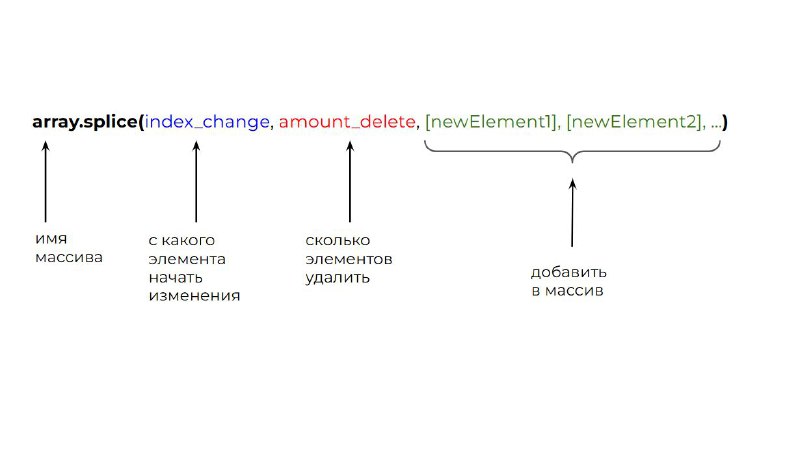
array.splice(index_change, amount_delete, [newElement1], [newElement2], ...)
array — имя массива
index_change — индекс, с которого начнутся изменения
amount_delete — сколько элементов удалить(0, если элементы удалять не нужно)
[newElement1], [newElement2], ... — опционально, элементы для добавления
📌Массив: ['apple', 'orange', 'pear', 'tomato']
Удалить 1 элемент, начиная с элемента с индексом 2, ничего не добавлять.
array.splice(2, 1);
Результат: ['apple', 'orange', 'tomato']
📌Массив: ['apple', 'orange', 'tomato']
Добавить 1 элемент 'cherry', на место элемента с индексом 1, элементы не удалять
array.splice(1, 0, 'cherry');
Результат: ['apple', 'cherry', 'orange', 'tomato']
⚠️ Внимание, важно: после изменения массива, у элементов изменятся индексы

Допустим, вам на сайте нужна таблица и вам надо сделать её именно табличными тегами.
Как сделать эту таблицу такой?
Ячейка в несколько столбцов — используйте colspan
Ячейка в несколько строк — rowspan
Например:
```
Две строкиТекстТри столбца```

Привет! Как сделать во vue event.stopPropagation()?
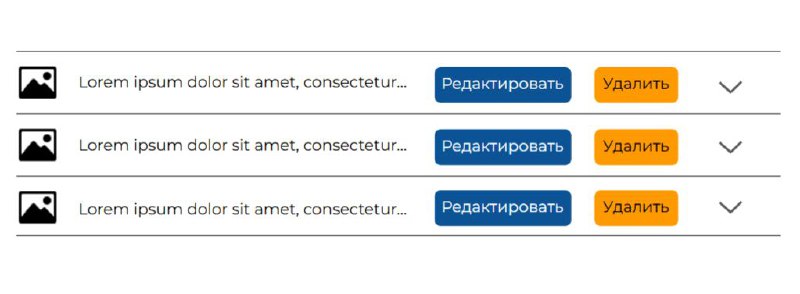
📌 Дана таблица, при нажатии на строку и на стрелочку должна раскрываться дополнительная информация, но при нажатии на кнопки Редактировать и Удалить должны работать совсем другие методы.
✅ Нужно для этих кнопок сделать @click.stop="this.method"
📝 Решение для таблицы может выглядеть так:
<div class="list">
<div class="list\-item" @click="this.showInfo()">
<span><img ...></span>
<span>text...</span>
<button @click.stop="this.edit()">Редактировать</button>
<button @click.stop="this.delete()">Удалить</button>
<button class="icon arrow" @click="this.showInfo()"/>
</div>
</div>
Привет! Делюсь интересным каналом: разработчик с громадным опытом 20 лет ? ведёт канал, который, хотя и выше моего уровня, но материал понятно и доступно изложен. Стала регулярно читать, так как хотелось бы через 20 лет достичь подобного. ?
? Считаю полезно, как профи, так и новичкам, рекомендую:
- Главные ошибки при построении карьеры в IT
- На какого разработчика охотятся БигТехи?
- Не называй себя React-разработчиком!
- Память и потоки в JS - 3 статьи, которые помогут разобраться досконально
- Почему я 20 лет в разработке и все еще не стал менеджером?
✅ материалы по фронтенд-разработке
✅ по разработке в целом, например про язык С
✅ подготовка к собесам
? А на канал ссылку? - А вот!
Telegram
Kobezzza. База в программировании
***🔵*** МОИ ГЛАВНЫЕ ОШИБКИ В ПОСТРОЕНИИ КАРЬЕРЫ В IT Надеюсь, что данный пост поможет тебе избегать таких же ошибок и значительно быстрее прийти к желанному результату ***🙏*** Коммерческой разработкой я занимаюсь уже почти 20 лет. Звучит впечатляюще? Думаю, что да.…
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month, 1 week ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago