Flutter Notes
Keyin to'g'ri bajaring.
Undan keyin esa yaxshiroq bajaring.
Android Notes : @android_notes_bek
Muallif : @Otabek_Nabijonov
?? O'zbekistondagi N1 Akkaunt Savdo Kanali!
‼️ Eslatma: Kanalimizga Joylanayotgan Akkauntlarning Barchasi Turnirda Yutilgan!
? Kanalga Joylangan Xar Bir Akkauntga "SENATOR" Shaxsan O'zi Javob Beradi!
✍️Admin: @deSENATOR_AKKS ✅ Org ‼
©️SENATOR PUBGM
Last updated 2 years ago
Kun davomida eng sara va so'nggi yangiliklar tafsiloti bilan YO'L-YO'LAKAY tanishtirib boramiz.
Voqea va hodisaga guvoh bo‘ldingizmi, voqealikni bizga yuboring: @yyuzbot
Reklama bo‘yicha: @zorzorads
Instagram sahifamiz: https://bit.ly/3wlZDZH
Last updated 8 months, 3 weeks ago
SENATOR RASMIY KANALI.✅??
- ?YouTube: youtube.com//senatorpubgm
? O'zbekistondagi eng ishonchli va eng arzon narxlarda UC sotib olmoqchi bo'lsangiz bizga bog'laning:? @SenatorsMarket
Last updated 2 years, 2 months ago
Does your work environment suck? Is your job boring? Try to fix it. But don't try forever. As Martin Fowler says, "you can change your organization or change your organization".
from book "The Pragmatic Programmer".
Dartda Garbage Collector.
Dartning axlat yig'uvchisi (GC) Dart Runtime ichida joylashgan va Dart dasturlash tilining muhim komponenti bo'lib, xotirani avtomatik va samarali boshqarish uchun mo'ljallangan.
Dart, xotirani ikkita asosiy avlod (generation)-ga ajratadigan avlod axlat yig'ish strategiyasidan foydalanadi:
Yangi avlod (young space scavenger).
Ushbu komponent qisqa muddatli obyektlar bilan bog'liq xotirani bo'shatish uchun javobgardir. Xotira maydoni faol (active) va faol bo'lmagan (inactive) qismlarga bo'linadi, yangi obyektlar faol qismga o'tkaziladi. Faol qismi to'lganida, tirik obyektlar faol bo'lmagan yarmiga o'tkaziladi. Chiqindilarni yig'ish obyektning holatini (alive yoki dead) eng pastdagi (root) obyektlaridan boshlab havolalarni tekshirish orqali aniqlaydi.
Eski avlod (parallel mark and sweep collectors).
Parallel belgilash (marking) obyekt grafigini aylanib o'tish orqali xotiradagi foydalanilayotgan obyektlarni aniqlaydi va bir vaqtning o'zida ishlatilmayotgan obyektlarni o'chiradi. O'chirilgan obyektlar keyingi axlat yig'ish jarayonida qayta ishlash (recycling) uchun xotira hovuziga (Heap)-ga qaytariladi.
GC ishga tushish vaqti.
Chiqindilarni yig'ish ishi User ilova bilan interaksiya bo'lmaganda tegishli vaqtlarda ishga tushadi. Axlat yig'uvchi tomonidan taqdim etilgan ilgaklar (hooks) Flutter engine-ga ilova ishlamayotganida yoki User bilan hech qanday interaksiya bo'lmaganda uni xabardor qilish imkonini beradi.
Dart Virtual Mashinasi haqida.
Dart VM, Dart ilovalari uchun yengil ishga tushish muhiti bo'lib xizmat qiladi. Dart VM bir qancha imkoniyatlarni taqdim etadi, jumladan JIT va AOT kompilyatsiya, DevTools, Heap va Isolate.
JIT va AOT kompilyatsiya haqida batafsil.
Heap.
Bu koddagi har bir element uchun qancha xotira ajratilishini boshqaradigan axlat yig'uvchi (garbage collector).
Isolate.
Bu Dart virtual mashinasida boshqa izolyatsiyalardan mustaqil ravishda ishlaydigan hisoblash birligi bo'lib, operatsiyalarni bir vaqtning o'zida va parallel ravishda bajarishga imkon beradi.
Izolyatsiyalardagi xotiralar alohida bo'lgani sababli, izolyatsiyalar bir-biri bilan malumot almashishni portlar orqali amalga oshiriladi.
Mutator thread.
Bu Dart dasturini ishga tushirishda virtual mashinaning umumiy C API-dan foydalanadigan oqimdir. Istalgan vaqtda izolyatsiyaga faqat bitta mutator oqim ulangan bo'lishi mumkin. Bundan tashqari, izolyatsiyaga bir nechta yordamchi oqimlar ulanishi mumkin, masalan:
Orqa fonda ishlaydigan JIT kompilyator oqimlari, bir vaqtning o'zida GC belgilash oqimlari va GC tozalash oqimlari.
AST yadrosi (Kernel Abstract Syntax Tree).
Dart kodini AST yadrosiga tarjima qilish jarayoni CFE (Common Front End) deb nomlangan dart paketi tomonidan boshqariladi.
Dart dasturi ishga tushganda, Dart VM dastur strukturasini ifodalovchi AST-ni yuklaydi. Ushbu AST dangasalik bilan tahlil qilinadi (parsed lazily), ya'ni VM faqat kerak bo'lganda kodning kerakli qismlarini qayta ishlaydi va resurslardan foydalanishni optimallashtiradi.
Manbalar:
1. Article : Link
2. Medium : Link
3. Medium : Link
4. Video : Link

Flutterda Platforma channel-lar haqida.
Flutter-da Platform channel-lar Dart kodi va platformaga xos kod (masalan, Java/Kotlin Android uchun yoki iOS uchun Swift, Objective-C) o'rtasida aloqa o'rnatish uchun muhim vositalardir. Ushbu channel-lar Flutter ilovalariga Dart orqali to'g'ridan-to'g'ri kirish imkoni bo'lmagan nativ funksiyalardan foydalanish imkonini beradi.
Method channel.
Asosan nativ tomonga bir martalik so'rovlar qilish uchun ishlatiladi. Bu sizga nativ platformada metodlarni chaqirish va javobni qaytib olish imkonini beradi. Method channel asinxron metodlarni qo'llab-quvvatlaydi, ya'ni Flutter ilovangiz nativ tomondan javob kutayotganda ishlashni davom etaveradi.
Event channel.
Bu nativ tomondan Flutterga ma'lumotlarni uzatish (stream) uchun mo'ljallangan. Bu sensor ma'lumotlari yoki real vaqtda bildirishnoma (notification)-lar kabi doimiy yangilanishlarni olishingiz kerak bo'lganda foydali. Event kanal Flutter-ga doimiy ravishda nativ tomondan ma'lumotlarni yuborish uchun oqim (stream)-lardan foydalanadi.
Flutterdagi Event va Metod channel-lari ham ikki tomonlama aloqani qo‘llab-quvvatlaydi, lekin ular ko‘pincha turli senariylarda qo‘llaniladi.
Manbalar:
1. Official doc : Link
2. Article : Link
3. Medium : Link
4. Example code : Link

Flutterda "hot-reload" ichki jarayonlari.
1. Hot Reload tugmasi bosilganda.
Qayta yuklash (hot-reload) boshlanganda, Flutter uskuna (tool)-laridagi HotRunner klassi boshqaruvni o'z qo'liga oladi. Ushbu sinf butun jarayonni tartibga solish uchun javobgardir.
HotRunner birinchi navbatda ilovaning hot-reload-ga ruhsat berilgan holatda ekanligini tekshiradi. U oxirgi kompilyatsiyadan keyin qaysi fayllar o'zgartirilganligini aniqlaydi. U "VM Service Protocol" yordamida Dart VM bilan bog'lanadi.
2. Manba kodini yangilash (Dart VM code injection).
Dart VM yangilangan kodni oladi va uni ishlaydigan dasturga kiritadi.
VM o'zgartirilgan kutubxonalarning yangi versiyalarini yaratadi. Yangilanishlarni samarali boshqarish uchun u "copy-on-write" mexanizmidan foydalanadi. Kodning eski versiyalari, agar kerak bo'lsa, ortga qaytishga ruxsat berish uchun xotirada saqlanadi.
3. JIT yordamida kodni kompilyatsiya qilish.
Dart VM-ning JIT kompilyatori yangi kodni tezda kompilyatsiya qiladi.
U optimallashtirish uchun ichki keshlash (inline caching) va "type feedback" usullardan foydalanadi. Kompilyator jarayonni tezlashtirish uchun avvalgi kompilyatsiyani iloji boricha qayta ishlatishga harakat qiladi.
4. Eski va yangi vidjet daraxtlarini solishtirish.
Flutter framework, yangilanishi kerak bo'lgan narsalarni aniqlash uchun eski vidjet daraxtini yangisi bilan taqqoslaydi.
Bu jarayon Flutterning vidjet va render obyektlari oʻrtasidagi moslashtirish qatlami boʻlgan Element tree-dan foydalanadi. U vidjet identifikatori va holatini saqlashni boshqara oladigan samarali farqlash algoritmidan foydalanadi.
5. Ta'sir qilingan vidjetlarni aniqlash va qayta tiklash.
Taqqoslash asosida Flutter qaysi vidjetlarni qayta qurish kerakligini aniqlaydi va ularni rekonstruksiya qilishni rejalashtiradi.
BuildOwner klassi bu jarayonni boshqaradi va qayta qurish kerak bo'lgan elementlar ro'yxatini saqlaydi. Joriy ilova holatini saqlab qolish uchun iloji boricha state obyektlari saqlanadi.
6. Xotira va axlat yig'ish (garbage collector)-ni boshqarish.
Qayta yuklash jarayonida Flutter oqish (leak)-ning oldini olish va silliq ishlashini ta'minlash uchun xotirani diqqat bilan boshqarishi kerak.
Dart VM axlat yig'uvchisi endi kerak bo'lmagan narsalarni tozalash uchun ishlaydi. Ramka xotira buzilishini minimallashtirish uchun mavjud ob'ektlarni iloji boricha qayta ishlatishga harakat qiladi.
7. Real time-da UI-ni yangilash.
Va nihoyat, Flutter hot-reload paytida kiritilgan o'zgarishlarni aks ettirish uchun UI-ni yangilaydi.
RendererBinding klassi bu jarayonni tartibga solib, layout, painting va kompozitsiyani boshqaradi. Flutter saqlab qolgan renderlash tizimidan foydalanadi, bu unga UI-ni faqat o'zgargan qismlarini samarali yangilash imkonini beradi.
Manba : Link

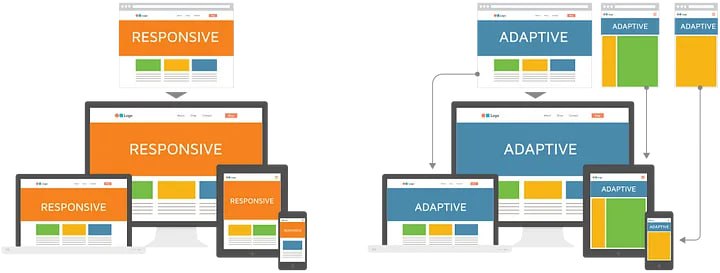
Responsive vs Adaptive UI.
Responsive UI turli o'lchamlarga mos keladigan yagona tartib (layout)-ni saqlab, ekran o'lchamiga mos ravishda sozlanadi.
Adaptive UI har bir platformaning o'ziga xos xususiyatlaridan kelib chiqib, tajribani optimallashtiradigan turli qurilmalar uchun alohida layout-larni taqdim etadi.
Responsive UI qurish uchun paketlar : Link
Manbalar:
1. Official doc : Link
2. Medium : Link
3. GFG : Link
?? O'zbekistondagi N1 Akkaunt Savdo Kanali!
‼️ Eslatma: Kanalimizga Joylanayotgan Akkauntlarning Barchasi Turnirda Yutilgan!
? Kanalga Joylangan Xar Bir Akkauntga "SENATOR" Shaxsan O'zi Javob Beradi!
✍️Admin: @deSENATOR_AKKS ✅ Org ‼
©️SENATOR PUBGM
Last updated 2 years ago
Kun davomida eng sara va so'nggi yangiliklar tafsiloti bilan YO'L-YO'LAKAY tanishtirib boramiz.
Voqea va hodisaga guvoh bo‘ldingizmi, voqealikni bizga yuboring: @yyuzbot
Reklama bo‘yicha: @zorzorads
Instagram sahifamiz: https://bit.ly/3wlZDZH
Last updated 8 months, 3 weeks ago
SENATOR RASMIY KANALI.✅??
- ?YouTube: youtube.com//senatorpubgm
? O'zbekistondagi eng ishonchli va eng arzon narxlarda UC sotib olmoqchi bo'lsangiz bizga bog'laning:? @SenatorsMarket
Last updated 2 years, 2 months ago