ІТ спільнота targer.dev 👨💻👩🏼💻
https://targer.dev
❌ Чорний Лист заходу України ⚠️
(Львівщина, Волинь, Тернопільщина, Рівненщина, Франківська та Хмельницька області! Закарпаття та Чернівецька)
Надіслати новину/Реклама 🏴☠️ @send_me_smth
Last updated 2 weeks, 1 day ago
Last updated 1 month, 1 week ago
Зв'язок: @amanogawa_sup
На вступ: https://forms.gle/uJsKK2DqDjM65Kcf8
Бот: @amanogawa_ua_bot
Релізи: @amanogawa_release_re
Чатик: @amanogawa_talks
Наш сайт: https://amanogawa.space/
У коментах лише українська
https://base.monobank.ua/CyXpFgHdz8XH7u
Last updated 1 month ago

Хотів скачати пнг з одного сайту, була опція скачати безкоштовно або за підписку.
Клікнув безкоштовно.
Закрив різні банери зі знижками для нових юзерів.
Пройшов реєстрацію.
Верифікував імейл.
І аж тоді нарешті - запустився таймер на очікування на 59 хвилин 59 секунд 🤣
Ти: Привіт, через ці мітинги я не встигаю виконати задачу до пт, треба перенести дедлайн на наступний тиждень
Менеджер: Я тебе зрозуміла, зараз назначу мітинг на завтра і обговоримо
Запущений в 1999 році - не змінив концепцію з того часу 💪🏻 😹
В 2021 переписаний на HTML5 замість Adobe Flash Player

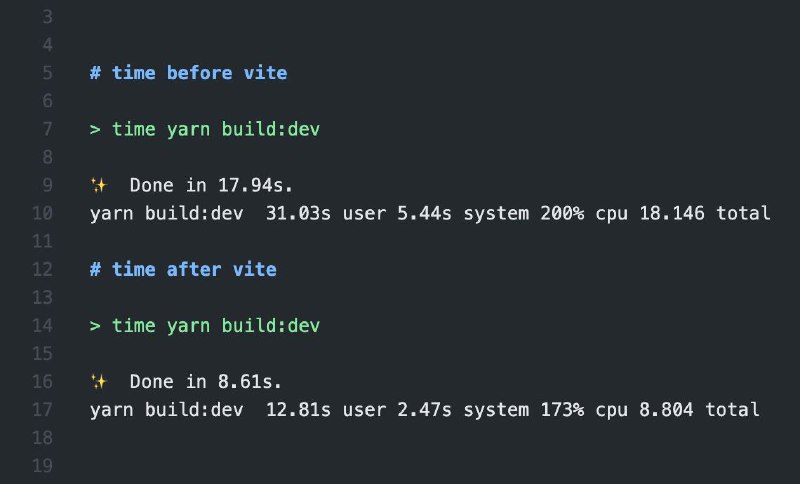
Нагадую - варто мігрувати з Webpack на Vite ?
→ Швидше білд 2.5+ рази ❗️
→ Швидше старт (девелопмент).
→ Менше залежностей (lock file).
→ Бандл виходить менший, але то вже менш важливо якщо не SEO-oriented app.
На скріншоті приклад React App 17 версії колись створеної з create-react-app та десятками пекеджів, сотнями файлів ☝️
Сьогодні мігрував, три години і готово. ✔️
Чим більше апка (залежностей та компонентів) тим більше бенефіт від користування vite замість webpack ✍️
awk + docker logs багує? Або як зручно фільтерити логи докер контейнера.
Зустрівся з дивним кейсом сьогодні, про який варто знати.
❌ Маю ось такий скрипт logs.sh: (поганий, не юзайте)
```
docker logs -f projectname-backend-prod 2>&1 | grep --color=always -E -n -i "$1" | awk '/./ {count++} {print count, $0}'
```
Суть якого - показати в докер логах лише ті рядки, які профільтрує grep і потім кожен рядок пронумерується через awk.
```
# Usage:
sh logs.sh any-filter-term
sh logs.sh any-regex.+te?rm
```
? А тепер суть проблеми - чомусь awk ламає результат таким чином, що вертається порожній результат:
```
# works fine
sh logs.sh evt_1p67
# BUG, empty result
sh logs.sh evt_1p67k
```
Другий приклад вертає порожній результат, хоча в логах точно є такий текст.
І справа не лише в букві “k” - з іншими буквами також ламається.
Сьогодні дебажив апку, шукав логи стосовно страйпа і не зміг знайти потрібний івент.
Чому так стається - не ясно.
Не можу зарепродюсити багу при фільтрації файлу через cat demo.txt.
Факт:
- awk може ламати результат відображення
- без awk логи фільтеряться правильно
✔️ Отже стабільний скрипт logs.sh щоб фільтрувати логи докера:
```
docker logs -f projectname-backend-prod 2>&1 | grep --color=always -E -n -i "$1"
```
❌ Чорний Лист заходу України ⚠️
(Львівщина, Волинь, Тернопільщина, Рівненщина, Франківська та Хмельницька області! Закарпаття та Чернівецька)
Надіслати новину/Реклама 🏴☠️ @send_me_smth
Last updated 2 weeks, 1 day ago
Last updated 1 month, 1 week ago
Зв'язок: @amanogawa_sup
На вступ: https://forms.gle/uJsKK2DqDjM65Kcf8
Бот: @amanogawa_ua_bot
Релізи: @amanogawa_release_re
Чатик: @amanogawa_talks
Наш сайт: https://amanogawa.space/
У коментах лише українська
https://base.monobank.ua/CyXpFgHdz8XH7u
Last updated 1 month ago