Manuel Ernesto⚡️
👥 Comunidad: @CuCoders
👨🏻💻 Building: @Decubba
🌐 Web: https://manuelernestog.github.io
ℹ️ Canal de Actualidad libre e independiente.
Puedes escribir a Alvise en [email protected] o [email protected]
Las únicas redes de Alvise son:
Instagram.com/Alviseperez
Facebook.com/Alviseperez
Patreon.com/Alviseperez
Last updated 1 year ago
Last updated 1 year, 2 months ago
Aquí encontrarás el listado de todas las chicas disponibles con su canal independiente. 🥳
Para publicidad: @LaPresiii
Bot: @SoyLaPresii_bot
Last updated 1 year ago

🛡🔒 Mantener el control y seguridad de tus contrañas es crucial, por eso hoy te traemos FliSol Passwords, un servicio de la mano de Dave Cuza (El capo de los servers en la comunidad 😎) basado en Vaultwarden.
👉 ¿Por qué FliSol Passwords?
- Tus datos son encriptados por lo que no se pueden ver ni cambiar tus passwords.
- Puedes obtener acceso a características avanzadas como TOTP o carpetas.
👉 Transparencia sobre el servicio
Actualmente, FliSol Passwords funciona en el free tier de Oracle Cloud. En caso de que esto cambie, se buscara alguna alternativa para trasladarlo si el servicio tiene adopción.
👉 ¿Por qué confiar en FliSol Passwords?
La verdad es que no deberías confiar ciegamente en ningún servicio, sea este o el oficial de Bitwarden. Siempre ten copias de respaldo de tus contraseñas. Lo que se ofrece aquí es una alternativa gratuita a funciones de pago en Bitwarden.
Puedes obtener el cliente de Bitwarden en este enlace.
Gracias a Dave por poner este servicio en manos de todos. 👏

Gente estamos en vivo por aca en el canal de ElFrontend hablando un poco de programación, del 2024 y lo que viene para el 2025.


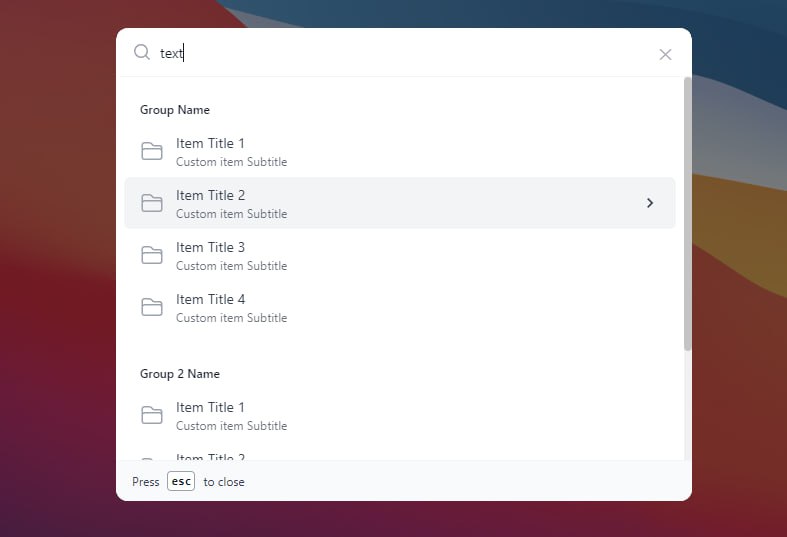
Y ya para completar la cosa este es Svelter-Search-UI, un componente de busqueda similara lo que te da Algolia que se puede utilizar en paginas con svelte y astro.
Toda la doc en el readme del repo igual ?
Llevo par de días implementando una librería que me permita hacer búsquedas en sitios generados estáticamente, aunque no tiene por qué ser necesariamente solo para estos, pero siempre con un enfoque client first.
La librería se va a apoyar en la index DB del cliente y se va a sincronizar con un endpoint donde vamos a servir la data sobre la cual queremos hacer las búsquedas.
Luego de obtenidos los datos los procesa para hacer una búsqueda full text en el browser y se volverá a actualizar según el intervalo de actualización que le hayamos definido. También tiene otros parámetros para otros casos de usos un poco más específicos.
```
import SvelterSearch from "svelter-search";
searchInstance = new SvelterSearch({
seacrh\_id: "mySearchID",
update\_interval: 86400000,
data\_url: "/api/search",
});
const searchDataResult = await searchInstance.search('Texto a buscar');
```
Acá les dejo el repo de Svelter Search: https://github.com/manuelernestog/svelter-search
PD: Que clase lucha me dio compilar el paquete ese poldio, gracias que Vite existe pq casi me tiro de un puente con Babel y Webpack ??
Cloudflare es sin duda mi cloud favorito, eso tiene de todo. Hace unos días me puse a probar D1, la db que te dan dentro de sus workers y si hasta ahora todo de Cloudflare me había gustado, la verdad es que la experiencia de desarrollo con los workers deja bastante que desear.
Todo se hace a través de su SDK Wrangler (no hay forma de que me aprenda el nombrecito ese). La cosa es que para acceder a los workers se utilizan unas variables de entorno que se bindean al worker como tal y así cuando se compila sabe a qué workes puede acceder.
El código no me gusta mucho como queda con estas vars, pero resuelve, al menos online no tiene mucha ciencia, pero como pincha esto local?
Pues local el mismo Wrangler (vamos a llamarlo Pedro a partir de ahora para que sea más fácil), te permite hacer la compilación y levantar un entorno local y puedes llamar a esas variables de los workers y acceder a sus valores todo local. Suena bien, pero se parte de mil maneras. El tema está en que eso se ejecuta aparte del proceso de compilación que haga el compilador de tu app y entonces por ejemplo si tienes Vite y haces un npm run dev pues este no ve las variables y para verlas hay entonces que hacer un build y luego levantantar a Pedro que hace un preview de ese build y ahí es que se ven las variables. SUUUUper tubio.
Me tire unas cuantas noches esta semana haciendo pruebas y buscando alternativas, cosas como intentar hacer un hot reload sobre el build, un tal miniflare que mockeaba los workers de cloudflare, para no hacerlo más largo, luego de buscar bastante me tope con un artículo en el blog de Cloudflare (no en la doc) que de que habían implementado un proxy para Pedro que permite redirigir las peticiones al entorno local sin necesidad de hacer un build para ver los valores de las variables directamente desde el dev.
En fin, por si alguien quiere utilizar D1 aquí les dejo un repo que hice de ejemplo. El repo utiliza SvelteKit pero podrían hacer una adaptación para el framework que están utilizando (que ojalá y no sea NextJS, na mentira, bueno sí). Básicamente, lo que se hace es combinar el proxy con un hook en el lado del server para cuando se esté en ambiente de desarrollo se intercepten las peticiones y se tiren a lo que está generando por abajo. Además aproveché y le instalé Drizzle ORM que fue otra pelicula para el tema de las seeds porque Pedro no se conecta directamente con él y hay que hacerle las peticiones en RAW SQL asi que tanto para las migraciones y las seeds hay que llevar las cosas a SQL y luego hacerles el push local leyendo esos ficheros.
En fin, muy bonito Cloudflare y todo eso, pero la verdad que la experiencia de desarrollo con Pedro no me gusto nada (cabe resaltar que hay otra forma de usar la DB usando una API rest, pero ahí si vas completo a la db que tienes en producción), me tardo mucisimo lograr una configuracion con una DB decente, la doc tiene unos tutos con lagunas y no se explica bien, acá les dejo el repo por si alguien ha pensado utilizarlo le pueda ser de utilidad y no se tenga que pasar tantos días como yo fajao con Pedro.
La extensión la hice hace ya casi como un año en uno o dos días pq me hacía falta y desde entonces no le toque más el código. Poco a poco se fueron acumulando los usuarios activos y los feedback así que el fin de semana pasado le pasé un poco la mano, siendo el cambio más significativo el uso de la nueva API de la sidebar de Chrome. Si se embulla a hacer alguna extensión con esta API el trabajo con los permisos es distinto pq la extensión está activa por encima de todas las pestañas y el navegador se pone majadero con eso, pero creo que por lo bien que queda vale la pena para algunas extensiones.
La extension esta basicamente hecha con Svelte, Vite y la UI con Flowbite.
ℹ️ Canal de Actualidad libre e independiente.
Puedes escribir a Alvise en [email protected] o [email protected]
Las únicas redes de Alvise son:
Instagram.com/Alviseperez
Facebook.com/Alviseperez
Patreon.com/Alviseperez
Last updated 1 year ago
Last updated 1 year, 2 months ago
Aquí encontrarás el listado de todas las chicas disponibles con su canal independiente. 🥳
Para publicidad: @LaPresiii
Bot: @SoyLaPresii_bot
Last updated 1 year ago