interfaces.prjctr
Нічого зайвого, лиш те, що надішлеш інтерфейс-гікам
і собі у Saved Messages.
У факультет ➡️ bit.ly/3Ok2oRD
Для питань та пропозицій — hello@prjctr.com
Простір для вивчення нової професії, зростання в кар’єрі або розвитку бізнесу👇🏻
Наша команда пише для вас найкращі та найцікавіші матеріали, які обов’язково допоможуть у вашому навчанні: https://genius.space/lab/
Last updated 1 month, 1 week ago

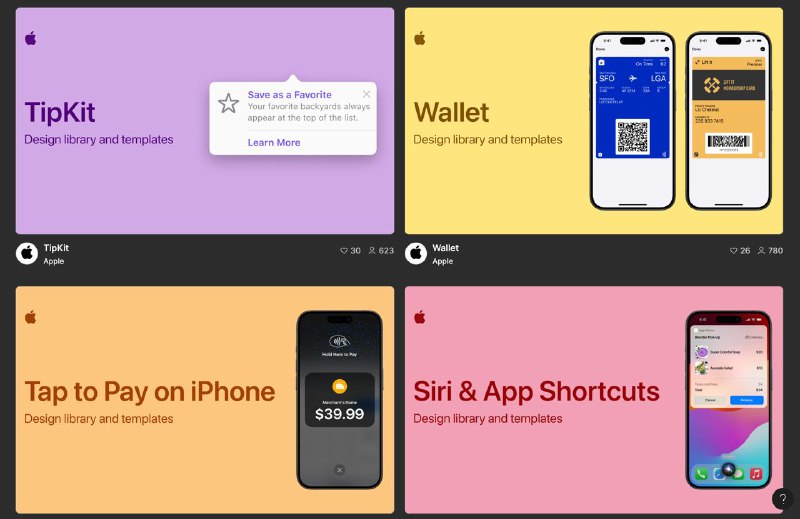
Оновлення від Apple у спільноті Figma.
Дизайн-команда додала нові бібліотеки та шаблони для роботи в редакторі.
А саме ресурси для: Apple Pay, App Clips, Live Activities, «Гаманця», застосунків і пакетів стікерів для iMessage, входу за допомогою Apple, App Shortcuts, Tap to Pay, TipKit.

Стартанемо місяць з опанування нових скілів?
Травневі набори курсів тут якраз для цього. За вами — обрати, з яким саме навчанням ви це зробите.
*🔹 Курси*
• Web Design Junior 6 травня
• Web Design Beginning 13 травня
• Mobile Apps Design 13 травня
• UX Design Beginning 15 травня
• UX Writing 21 травня
*🔹Інтенсиви*
• Web Design Portfolio Camp 10 травня
• Figma Components Workshop 16 травня
• Measuring UX and Impact of Design 21 травня

Перш ніж шукати дані, уявіть, що вони вже у вас є.
Радить у своїй статті Стас Говорухін, куратор курсу Growth Design.
Важливо відповісти собі на конкретні питання, щоб зрозуміти, чи взагалі певні дані будуть корисними. Бо умовно дізнатися конверсію в реєстрацію, не обов’язково допоможе її збільшити дизайн-рішенням.
У матеріалі побачите на прикладах, як підбирати дані, щоб вийти на розв'язок проблеми.
• Читати
Фото — Дуглас О'Браєн.

Що робити, коли ніша проєкту вам незнайома? Очевидна відповідь — дізнатися про неї. Як та що саме, розкажу зі свого досвіду.
• Дійте за принципом «найгірше питання — непоставлене питання»
Коли в Obriy працювали над криптосервісом, ми мали дуууже багато питань. Це була зовсім незнайома нам поведінка відстеження динаміки криптовалют.
Платформа мала безліч незнайомих абревіатур і, найскладніше, командний рядок. Останній налаштовував пошук сторінок або задавав швидкі команди системі. Було складно зрозуміти всі звʼязки. Тож ми зідзвонювались з клієнтом щотижня, а з розробниками — двічі на тиждень ще на етапі вайрфреймів. У результаті вийшов класний кейс.
• Зверніться до користувачів
Проведіть спостереження, інтервʼю, опитування.
Якось я працювала над вебсервісом, який пропонував студентам університетів навчальну канву бізнес-моделі. Лише спілкуючись з користувачами виявилося, що вони часто працюють над моделлю групою, тому використовують один профіль. Так з'явилися групові облікові записи.
Якщо немає можливості поспілкуватись з ЦА, зверніться до служби підтримки, sales або success менеджерів.
• Вивчіть бенчмарки та конкурентів
Зрозумійте, які бізнеси є провідними на ринку і чому. Якщо це застосунок чи сайт без доступу, скористайтесь платформами типу Mobbin, Data.AI, Templateshake.
Дослідіть конкурентів — прямих і непрямих. І не вірте, коли кажуть, що у компанії їх немає. Коли працювала над проєктом кулінарних онлайн-івентів, маркетологи стверджували, що конкурентів вони не мають (стара, як світ історія). Їхніми прямими конкурентами виявилися місцеві курси та майстеркласи. А непрямими — кулінарні блогери на YouTube.
• Дізнайтесь, як заробляє бізнес
Що приносить найбільше коштів? Який товар/послуга найдорожчі? Що хочеться більше продавати/пропонувати? Які плани щодо масштабування?
Як мінімум, це допоможе створити правильну інформаційну архітектуру, акценти. Як максимум — запропонувати ефективні невеликі або глобальні зміни інтерфейсу.

Чи обовʼязково бути мультидисциплінарними дизайнерами? Ні.
Та заглиблюючись у суміжні (і не дуже) галузі, ви розширюєте уявлення про індустрію та власні межі можливого. Тож якщо вам цікаво працювати на візуальному боці інтерфейсів і робити це різними інструментами, ділюся дисциплінами, які мені в цьому допомагають.
• Мистецтво
З ним прокачуєте надивленість і поповнюєте запас ідей новими, які знадобляться у потрібний час у потрібному проєкті.
Якось з командою розробляли платформу з новинами для багатих європейців, і зʼявилась ідея створити 3D галерею. Коли ми продавали її замовникам, я розповідала про особливості перегляду картин художників, як-от Марк Ротко, Казимир Малевич, аргументуючи функціонал перегляду полотна, налаштування відстані (полотна Ротко потрібно оглядати не далі 30 сантиметрів). Я навіть показувала свої картини 😃
Не знаючи цих особливостей у мистецтві, ми б запропонували regular рішення, яке вже існує на ринку.
• Графічний дизайн
Знання з галузі у поєднанні з мистецтвом дуже допомагали мені придумувати концепти вау-сайтів. Коли у вас розвинене креативне мислення, вам легше генерувати круті рішення. Як, наприклад, бруталізм і символізм у лого з ребрендингу Obriy.
А ще раджу звернути увагу на українську графіку XX століття. Це просто mindblowing. Вона дуже надихала, коли я створювала логотипи та айдентику. Є крута книга на цю тему — «Знак. Українські товарні знаки 1960–1980».
• Елементи анімації та 3D дизайну
Якщо говорити про щось прикладне, то скіли у цих сферах розширюють ваші професійні горизонти. На початку карʼєри я вивчила Adobe After Effects і створювала анімації для застосунків. А ще, коли ви вмієте анімувати, легше вразити клієнтів концептом, а розробникам показати свою ідею.
Зараз ще люблю працювати у Spline. Я можу створити нескладну 3Dшку й заанімувати її. Наприклад, цей кейс був створений за допомогою Spline i Nomad Sculpt. І підрядник з 3D не потрібен.
• Дизайнери, а з яких сфер переносите скіли в інтерфейси ви?

(Ро)зберемо UX стратегії?
Саме для цього у нас є новий воркшоп. Плануємо з’ясувати, як:
• зробити так, щоб стратегія якісно впливала на продукт;
• планувати, визначати пріоритети та зменшувати ризики;
• управляти очікуваннями та уникати змін на фінальних етапах роботи над завданням;
• говорити за гроші.
Усе це відбуватиметься під час вебінарів, роботи в групах та виконання індивідуальних завдань.
Куратор: Віталій Фрідман — співзасновник, Creative Lead у Smashing Magazine, Front-end/UI/UX консультант.
Старт: 28.02

ШІ свою роботу я не віддаю, але допомогти мені дозволяю.
Ділюся помічниками, які випробувала та використовую.
🔹Однозначно ChatGPT. Ним користуються найімовірніше більшість. Та якщо у вас є ще й платна підписка, то вам відчиняються двері до спеціалізованих чатів, кожен з яких навчений виконувати конкретні завдання:
• UI Patterns — україномовний консультант з дизайну інтерфейсів, який пропонує кращі рішення та патерни.
• Portfolio Design Crit — аналізує резюме, портфоліо або сайт та дає поради на базі найкращих практик.
• UX GPT — ШІ для UX дизайнерів, який генерує UX проблеми та аналізує дані.
• Jobs to be Done Guide — працює за однойменним фреймворком, допомагає аналізувати результати та дає фідбек.
• Lean Canvas — допомагає заповнити Lean Canvas для бізнес-планування.
🔹Є ще круті ресурси, як-от добре знайомий Midjourney та Galileo AI. Останній нещодавно став загальнодоступним і дозволяє швидко створювати концепти, брейнштормити ідеї для дизайну інтерфейсів, а потім імпортувати макети у Figma.
🔹Бонус: тут зібрала улюблені GPT промпти для інтерфейсного дизайну. Користуйтеся на здоров’я.

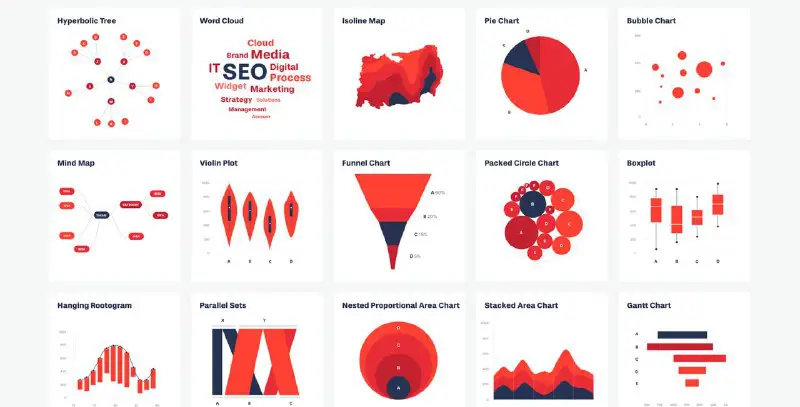
Для всіх, хто працює чи планує працювати з інфографікою — галерея прикладів візуалізації даних з поясненнями та юзкейсами.
Простір для вивчення нової професії, зростання в кар’єрі або розвитку бізнесу👇🏻
Наша команда пише для вас найкращі та найцікавіші матеріали, які обов’язково допоможуть у вашому навчанні: https://genius.space/lab/
Last updated 1 month, 1 week ago