interfaces.prjctr
Нічого зайвого, лиш те, що надішлеш інтерфейс-гікам і собі у Saved Messages.
У факультет ➡️ bit.ly/3Ok2oRD
Для питань та пропозицій — [email protected]
Простір для вивчення нової професії, зростання в кар’єрі або розвитку бізнесу👇🏻
Наша команда пише для вас найкращі та найцікавіші матеріали, які обов’язково допоможуть у вашому навчанні: https://genius.space/lab/
Last updated 2 months, 2 weeks ago

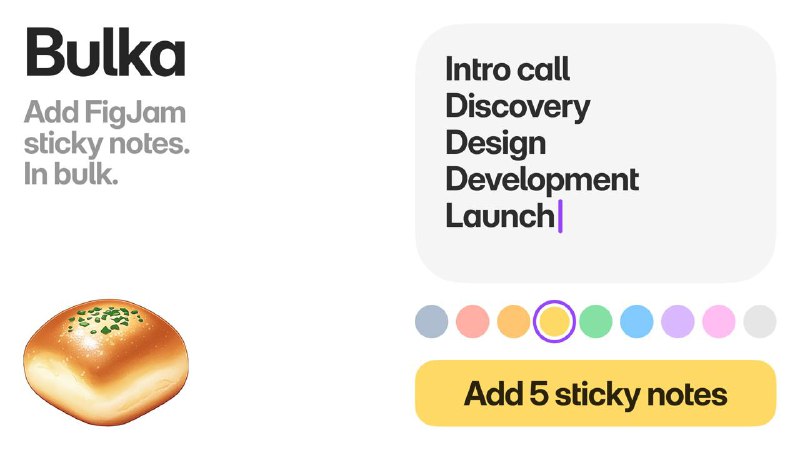
Стас Говорухін зробив плагін «Булка» — на випадок, коли вам треба трансформувати гору тексту в стікери.
Наприклад, коли треба перенести фідбек користувачів з таблиці у фігму.
Улюблений сценарій творця: скопіюйте колонку з таблиці й перетворіть її на стікери одним кліком. Стас каже, що це дійсно кайф.
Забирати тут. Смачного.
Як знайти проблеми і не витратити багато часу на інтерв'ю?
Під час проведення кард-сортинг сесії з користувачами провести дослідження «Лист про розрив відносин».
Для цього ви надасте кожному юзеру аркуш паперу, на якому він напише:
«Любий продукте, я тебе дуже люблю, але ми повинні розійтись, адже деякі речі в тобі мене засмучують…» і напише перелік всіх відомих йому недоліків.
Так вам не доведеться витрачати багато часу на проведення юзер інтерв'ю та їхній аналіз та дозволить набити беклог, щоб потім опрацювати ці проблеми.
Корисна лінка: Love Letters and Break-Up Letters
Кейс від Євгена Олексюка — автора і куратора курсу UX Design Medium, Senior UX Designer y EPAM Systems.

Під час модерованого юзабіліті-тестування нового функціоналу користувачі не можуть завершити сценарій тестування. Проте їм складно чітко пояснити, що саме створює труднощі.
Питання: Як би ви з’ясували, в чому саме проблема? Які методи та інструменти дослідження ви використаєте, щоб виявити причини і спростити взаємодію для користувачів?
Кейс від Яна Гладченка — куратора курсу UX Design Beginning, дизайнера продукту в Raiffeisen Bank Ukraine.

Дамблдор казав: «Щастя можна знайти навіть у темні часи, якщо не забувати звертатися до світла».
А ми кажемо вам приборкати бажання почати передивлятися Гаррі Поттера, коли ще сніг не лежить.
Альтернативний спосіб звернутися до світла — влаштувати професійну рефлексію.
Якраз маємо потрібний ресурс під рукою: випуск подкасту «Дизайн під час блекауту» від Михайла Самоварова — «Чому дизайнери вигорають».


Ви підготували перший драфт дизайну для клієнта за раніше узгодженим брифом.
Проте на зустрічі клієнт каже, що «все не те», дизайн «не метчиться з його очікуваннями».
Але не дає конкретних правок.
Питання: Як ви будете діяти, щоб отримати від клієнта чіткіший фідбек і зрозуміти, які саме аспекти дизайну потрібно змінити?
Кейс від Мар’яни Бучкович — кураторки Figma Autolayout Workshop, Senior UX/UI Designer у Fedoriv.

Хто з вас?

7 iconic книг про UX дизайн
• «Don't Make Me Think», Steve Krug
Класика про принципи зручності використання продуктів. Автор пояснює, як зробити інтерфейс інтуїтивно зрозумілим.
• «The Design of Everyday Things», Don Norman
Основоположна книга про психологію дизайну: як зробити об'єкти та системи простими для використання?
• «About Face: The Essentials of Interaction Design», Alan Cooper, Robert Reimann, David Cronin & Christopher Noessel
Посібник, який охоплює основи проєктування інтерфейсів та створення зручного цифрового середовища.
• «Lean UX: Designing Great Products with Agile Teams», Jeff Gothelf & Josh Seiden
Практичний підхід до UX дизайну в умовах Agile. Книга вчить, як швидко створювати цінність для користувачів, інтегруючи UX у процес розробки.
• «Hooked: How to Build Habit-Forming Products», Nir Eyal
Дослідження, як створювати продукти, які формують звички.
• «Smashing UX Design: Foundations for Designing Online User Experiences», Jesmond Allen & James Chudley
Комплексний посібник для дизайнерів, який охоплює всі аспекти UX дизайну: від досліджень до прототипування та тестування.
• «A Project Guide to UX Design», Russ Unger & Carolyn Chandler
Практичний гайд для початківців у UX, який охоплює процеси створення продуктів — від досліджень до кінцевого дизайну.
Які б додали ви?

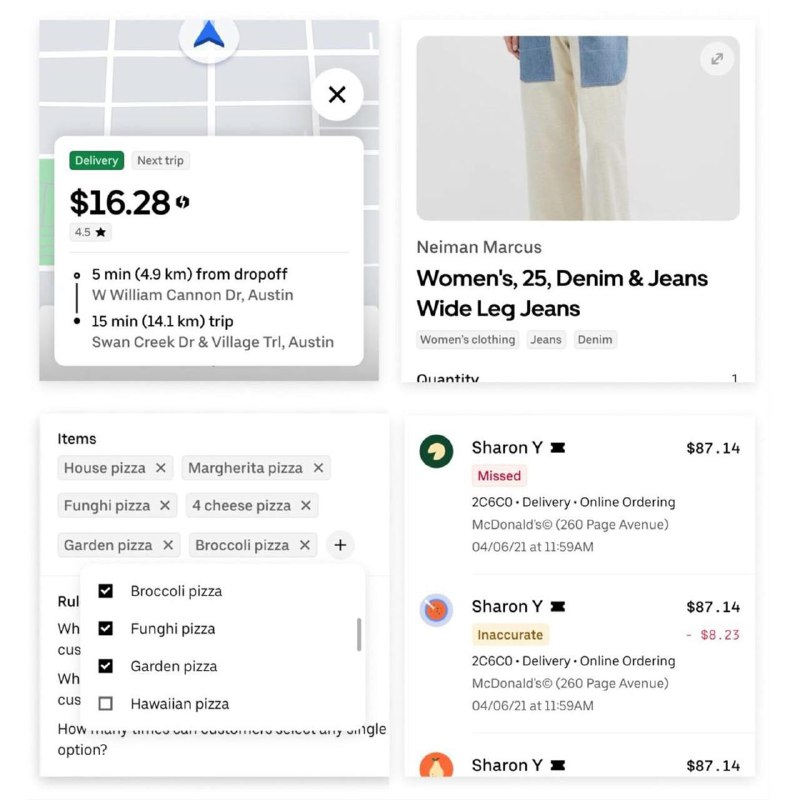
Badges, Pills, Chips, Tags — у чому різниця і як їх використовувати?
Гайд від Віталія Фрідмана, засновника та креативного ліда у Smashing Media.
*🔹UI компоненти бувають статичні та інтерактивні*
Badges — завжди статичні, використовуються для статусу та оновлень. Наприклад, draft, new, pending, -7%↘.
Tags — можуть бути і статичними, і інтерактивними.
Статичні — для тем, ключових слів, інтерактивні — для посилань, фільтрів, вибору, дій.
Tags часто називають chips або pills.
*🔹Види тегів*
Display tags показують дані. Наприклад, ключові слова, мітки, деталі.
Data tags відображають числові дані. Наприклад, PDF 262 KB.
Filter tags — це активні фільтри з опцією видалення.
Selection tags для фільтрації або введення інформації.
*🔹Основна різниця*
Badges — для статусу, оновлень, лічильників.
Tags/chips/pills — для інтерактивних фільтрів, вибору, дій.
Щоб уникнути плутанини, використовуйте чіткі назви: «Filter tags» — краще, ніж просто «Tags», а «Status badges» зрозуміліше, ніж «Badges» чи «Pills».
*🔹Дизайн правила*
Статичні елементи не повинні виглядати як кнопки, а інтерактивні — як мітки.
Мінімальний розмір інтерактивного елемента — 48×48px на мобільних.
Відстань між інтерактивними елементами — щонайменше 8px.
Це полегшить життя як дизайнерам і розробникам, так і кінцевим користувачам.
За експертизою та фідбеком Віталія приходьте на UX Strategy Workshop. Старт — 27 листопада.
Повний текст допису Віталія на LinkedIn.
Простір для вивчення нової професії, зростання в кар’єрі або розвитку бізнесу👇🏻
Наша команда пише для вас найкращі та найцікавіші матеріали, які обов’язково допоможуть у вашому навчанні: https://genius.space/lab/
Last updated 2 months, 2 weeks ago