Web development
Community chat: https://t.me/hamster_kombat_chat_2
Website: https://hamster.network
Twitter: x.com/hamster_kombat
YouTube: https://www.youtube.com/@HamsterKombat_Official
Bot: https://t.me/hamster_kombat_bot
Last updated 10 months, 3 weeks ago
Your easy, fun crypto trading app for buying and trading any crypto on the market.
📱 App: @Blum
🤖 Trading Bot: @BlumCryptoTradingBot
🆘 Help: @BlumSupport
💬 Chat: @BlumCrypto_Chat
Last updated 1 year, 4 months ago
Turn your endless taps into a financial tool.
Join @tapswap_bot
Collaboration - @taping_Guru
Last updated 11 months, 1 week ago
🌻 𝗨𝗻𝗱𝗲𝗿𝘀𝘁𝗮𝗻𝗱 𝗕𝗶𝗴 𝗢 𝗻𝗼𝘁𝗮𝘁𝗶𝗼𝗻!
O(1) - Constant Time: Simple tasks that take the same amount of time no matter how much data you have, like finding an item in a list by its position.
O(log n) - Logarithmic Time: Tasks that take less time as the data grows, like finding an item in a sorted list by repeatedly dividing it in half.
O(n) - Linear Time: Tasks that take more time as the data grows, like counting all items in a list by checking each one.
O(n log n) - Linearithmic Time: Tasks that get a bit slower as the data grows, like sorting a list using efficient methods such as merge sort or quick sort.
O(n²) - Quadratic Time: Tasks that get noticeably slower as the data grows, like sorting a list using simpler methods like bubble sort or finding all pairs in a list.
O(2^n) - Exponential Time: Tasks that get much slower as the data grows, like finding all subsets of a set or solving complex problems like the traveling salesman using a basic approach.
O(n!) - Factorial Time: Tasks that get extremely slow as the data grows, like solving problems that involve checking every possible arrangement of items.
WEB DEVELOPER SKILLS
🌐 Unlocking the Path to Web Development Success! 🚀
In today's fast-evolving tech landscape, mastering the right blend of frontend, backend, and design skills is crucial for standing out as a versatile web developer.
✅ Basics: HTML, CSS, JavaScript — the foundation of every website.
💻 Backend: SQL, Python, Java — the powerhouse behind dynamic applications.
🎨 Design: Figma, Photoshop — creating stunning UI/UX experiences.
📚 Frameworks: Bootstrap, React.js — making development faster and more scalable.
🛠 Extras: Git, GitHub, Media Queries — bringing it all together.
hashtag#KeepLearning hashtag#WebDevelopment hashtag#CodingSkills hashtag#FullStackDeveloper hashtag#UIUXDesign hashtag#Frontend hashtag#Backend hashtag#CareerGrowth
*🔗 Mastering Link & Media Tags in HTML for Better Web Development 💻*
As web developers, we know that proper use of HTML tags is essential for creating seamless, user-friendly websites. Two key sets of tags—Link and Media tags—are often underestimated, but they have a big impact on SEO, user experience, and site functionality.
💡 Link Tags: Connecting Your Content to the World
– The backbone of navigation! Links allow users to jump from page to page and are fundamental for both user experience and SEO.
– Used to link external resources, like stylesheets or fonts, keeping your HTML clean and efficient.
– While not technically a "link" tag, it provides metadata that helps with search engine indexing, making your page easier to find.
🎥 Media Tags: Embedding Visuals and Multimedia
– Ensures your images are accessible and properly indexed by search engines. Alt text is critical for accessibility and SEO.

Typescript free courses
Up and Running with TypeScript (Setup videos only)
?* 8 video lesson
Duration ⏰: Less than 1 hour of material
?♂️ Self paced
Teacher: John Lindquist
Resource: egghead.io
? Course Link
*React JS with TypeScript Crash Course 2022
Rating ⭐️: 4.7 out of 5
Students ??: 9,432
Duration ⏰: 1hr 51min
Created by: NAVEEN SAGGAM UiBrains
? Course Link
TypeScript Basics
?* 33 video lesson
Duration ⏰: 3-4 hours worth of material
?♂️ Self paced
Teacher: Java Brains
Resource: classcentral
?*** Course Link
TypeScript Tutorial
*? 21 video lesson
?♂️ Self paced
Resource: Youtube
? Course Link
*Build JavaScript applications using TypeScript. (No Video)
⏳Modules: 8
Duration ⏰: 6-7 hours worth of material
☢️ Exercises, Programs
?♂️ Self paced
Resource: Microsoft
? Course LinkTypeScript basics. (No Video)
Duration ⏰: 1 week long, 3 hours a week
☢️ Quizes, Programs
?♂️ Self paced
Resource: executeprogram
? Course LinkTypeScript Deep Dive. (No Video)
⏳Modules: 12
☢️ Programs, Projects
?♂️ Self paced
Resource: basarat
? Course Link
TypeScript Documentation#Typescript #React_with_Typescript
➖➖➖➖➖➖➖➖➖➖➖➖➖➖
?Join @bigdataspecialist for more?

Js string methods

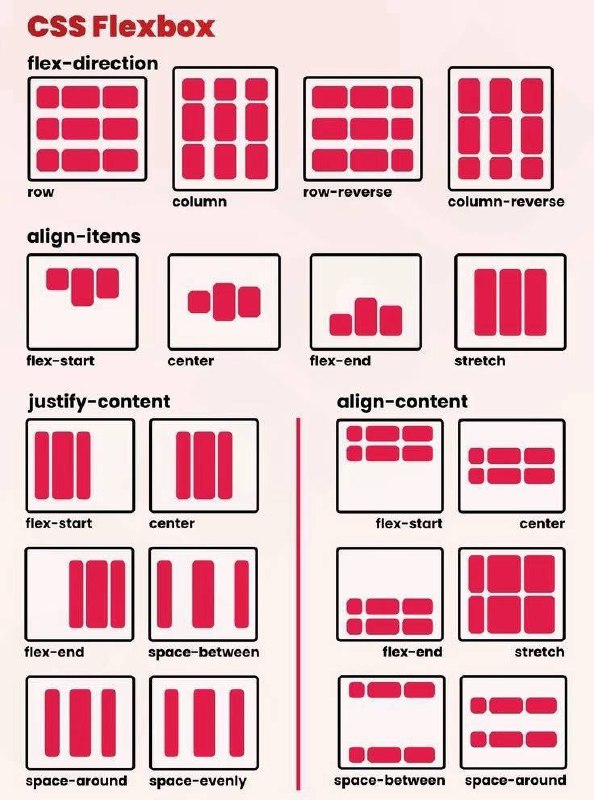
CSS Flexbox

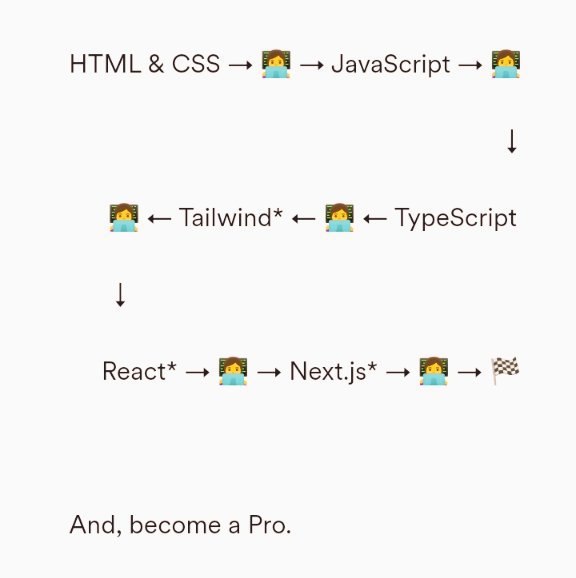
Web Development Roadmap

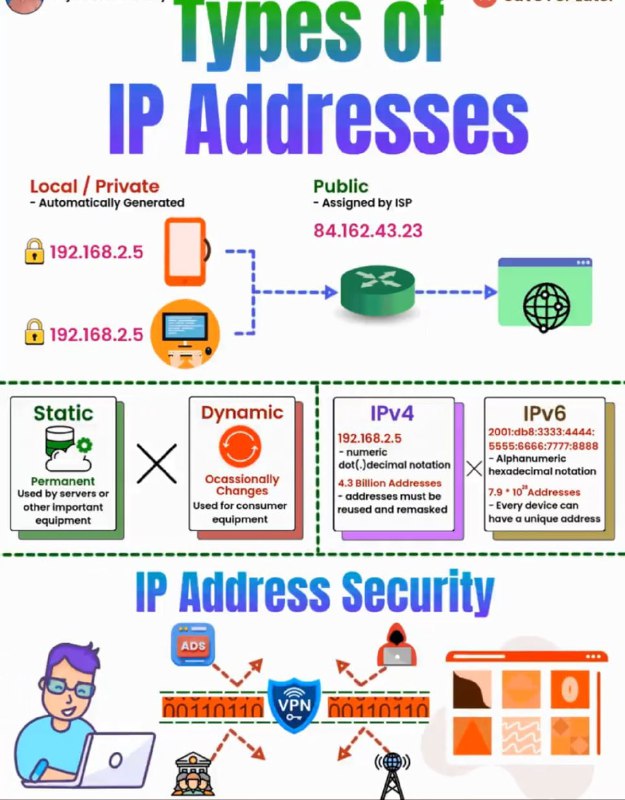
Types of IP addresses

How HTTPS Works
Community chat: https://t.me/hamster_kombat_chat_2
Website: https://hamster.network
Twitter: x.com/hamster_kombat
YouTube: https://www.youtube.com/@HamsterKombat_Official
Bot: https://t.me/hamster_kombat_bot
Last updated 10 months, 3 weeks ago
Your easy, fun crypto trading app for buying and trading any crypto on the market.
📱 App: @Blum
🤖 Trading Bot: @BlumCryptoTradingBot
🆘 Help: @BlumSupport
💬 Chat: @BlumCrypto_Chat
Last updated 1 year, 4 months ago
Turn your endless taps into a financial tool.
Join @tapswap_bot
Collaboration - @taping_Guru
Last updated 11 months, 1 week ago
](/media/attachments/web/web_dev_bds/427.jpg)