Торбек | IT и около
Пишу про IT, свою жизнь и саморазвитие. Мечтаю стать предпринимателем.
Обо мне - https://t.me/atorbek_it/98
Для связи - @atorbek
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 2 weeks ago

Wirecutter
Фишка сервиса — лучшие товары по соотношению цена/качество. Не реклама если что
Вот наглядная статья по выбору MacBook. Когда выбирал себе, заглядывал сюда.
Там есть поиск. Можно искать по ключевым словам.
Обзоры на английском, но есть хак!
Копируем статью. Вставляем в нейронку. Просим краткий пересказ, какой MacBook выбрать в 2024.
Когда не знаю, с чего начать поиск интересующего меня продукта, иду сюда за примерами.

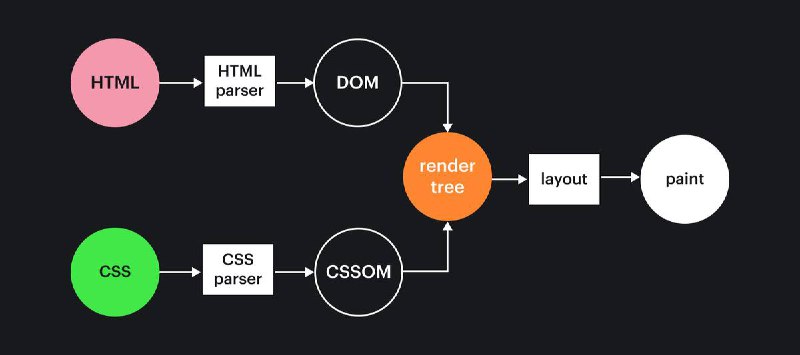
Как браузер рисует страницы
Почитал немного, давайте расскажу!
Стадии
- запрос к серверу
- скачивание html
- парсинг
Браузер работает с dom, поэтому html нужно преобразовать в dom-дерево.
При парсинге из тегов img,
link, script извлекаются ссылки на css, js, изображения и браузер скачивает эти ресурсы.
После загрузки css, он преобразуется в cssom.
Далее dom и cssom объединяются в render tree. Так называется дерево в движке webkit. Другие могут называть по-другому.
Затем идут стадии layout и paint.
Там происходит
- вычисление
- расстановка
- и отрисовка элементов
Движок обходит render tree и вычисляет положение и размеры элементов.
Знаете, почему важно, чтобы элемент находился в потоке?
После layout элементы рисуются в соответствии с расчетами.
Пиксели закрашиваются в следующей последовательности:
- Фон
- Картинка
- Границы
- Дочерние элементы
- Контуры
Вычисления и отрисовка происходят на cpu. Это тяжелая операция.
Для ускорения придумали композитинг, который часто используется в анимациях. Суть в рендере конкретного слоя без необходимости рендера всей страницы. Это существенно экономит время!
Так браузер отображает страницу.
Могу рассказать про композитинг, анимации, порядок загрузки файлов, глобальные, инкрементальные вычисления и перерисовки в следующих частях.
либо можно прочитать статью в Доке. Написано очень понятно.
Сроки горят
Не всегда удается закрыть задачу в срок.
Что мешает?
- Сырая аналитика
- Неполный дизайн
- Сложность разработки
- Срочные баги
Что делать? Задача стоит в целях квартала! Клиенты ждут. Бизнес ждет. Все хотят результата и денег.
Ввести еще одного разработчика? 🤔
Если разработчик без контекста, это приведет к еще большей энтропии.
Придется:
- Объяснить аналитику, код
- Потом исправить конфликты, баги
- Провести код-ревью
- Разграничить ответственность
И еще много того, что не лежит на поверхности. А сроки поджимают!
В итоге потратим столько же времени.
Как решение
- Убедиться, что новый разработчик знает систему. Дать часть функционала, где нет пересечений.
- Либо не вводить доп. помощь и освободить разработчика от всех ненужных активностей. Дать возможность сосредоточиться только на задаче.
Знаете еще способы решения проблемы?
Твой бездушный помощник
Нейронки сильно упрощают жизнь.
Омниканальность вещь!
Простой пример.
Готовился к собесу. Был в роли интервьюера. Нашел крутую задачку, но только скриншотом 🙁
Время 23:00, а чтобы напечатать текст руками, нужно было потратить 10 минут. А спать когда?
Открыл ChatGPT. Закинул картинку и попросил скопировать код. Потратил меньше времени — уже успех.
Попросил заменить название и придумать другую историю. Вот вам уникальная задача.
Полёт фантазии может быть бесконечным! (жаль у меня не plus) Вместо сухого повествования — интересная внеземная история. Можно и наоборот! И так далее.
Теперь нейронки — незаменимые помощники. Кто не сможет адаптироваться, будет проигрывать остальным, как минимум, в скорости.
Повторение - мать учения
Когда забываю как работает React.js внутри - пересматриваю один из уроков ШРИ ⬇️
Предварительно могу освежить знания простейшей базой
Зачем базовый просматриваю 🤷♂️? Убедиться, что все знаю.
Вообще Артем Сенюков интересно про реакт расказывает. Отличная подача!
Еще можно базу на англ. глянуть. В ролике есть отсылки.
Фронтендеры, все помнят, что дерево fiber нод - это двусвязный список?
А про очередь эффектов и как они туда попадают?
2 часа или обратный отсчет
Трачу максимум 2 часа на решение проблемы.
Если по истечении времени тупик — бью тревогу.
Подход неплохо работает в задачах, где есть сроки и/или удалёнка.
Сначала ищу коллег, которые могут помочь, затем формирую подробное сообщение с проблемой.
Вот формат ⬇️
Проблема
Как решал
Что попробовал
С чем столкнулся
Скриншоты
Правильно заданный вопрос — половина ответа!
Избавляет коллег от уточняющих вопросов. Экономит время. Помогает быстрее понять проблему.
Есть такой вид спорта — триатлон
Часто сравниваю свой маршрут на работу с мультиспортивной гонкой.
Самокат 🛴 -> МЦД -> МЦК -> 200 м пешком до офиса.
Обратно ещё веселее!
Офис на Поклонке -> трен. зал в офисе на Кутузе -> МЦК -> МЦД -> самокат.
Опционально могу забежать на рынок или во ВкусВилл после работы.
В дороге успеваю подремать или написать пост. Такой подход позволяет восстановить немного силы и сэкономить время на что-то другое.
Пост пишу после зарядки в зале. Батарейки как раз хватает на час.
Кстати, если выйти на работу в 6 утра, то добраться можно за 55 минут. Обычно маршрут занимает 1 час 20 минут.
Каждый день стараюсь ставить рекорды!
Я научился очень быстро передвигаться. На выходных специально включаю "тормоза", чтобы никуда не спешить и насладиться отдыхом.
Красивый код 2.0 от Сбер.
Сотрудники не могут принять участие. Эх.. лишний iPhone на дороге не валяется.
Зато вы можете! Вдруг вы всегда мечтали в таком поучаствовать 🏆
beautifulcode.ru ⬅️ сайт красивый.
Рассказываю
Номинации разные, есть 5 направлений разработки. Выбирай свою и покажи, на что способен.
Понимаю! Всегда пугает масштаб. Кажется, есть сотни триллионов людей, которые лучше вас. Лучше есть! Но не сотни и триллионы.
Многие отсеиваются ещё на этапе регистрации, остальные не доходят до выполнения заданий. В итоге остаётся сотня. Уже немного, правда?
Поэтому ноги в руки — и вперёд. Не сомневайтесь.
Когда-то я так прошел в ШРИ.
За пост никто не платил 🙂

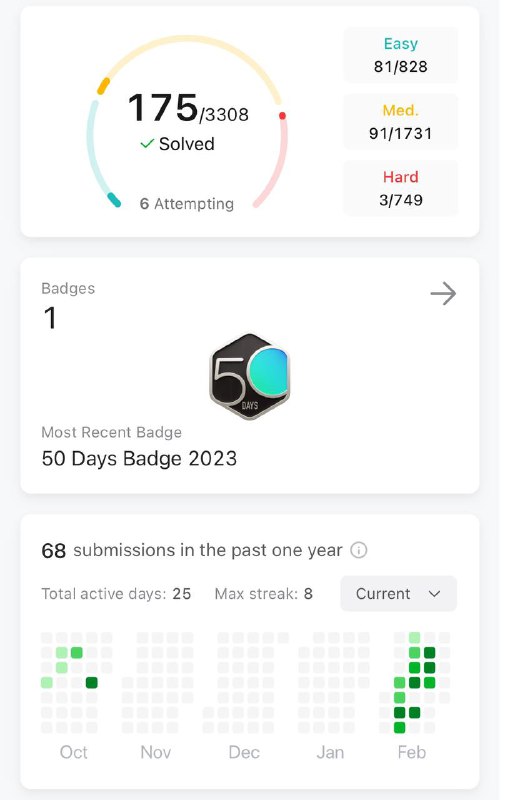
Leetcode daily
Хочу порешать литкод.
Последний раз нырял туда, когда готовился к собеседованиям.
Сейчас есть желание размять мозг и закрыть пробелы в некоторых темах.
Давно пылится список нерешённых задач. Пора расквитаться с ним 😎
Решение каждой задачи проходит примерно так:
— Ну ты тупой...
— Эх, пошёл снова индусов смотреть на ютубе.
— Блин, надо было лучше английский учить.
— Ничего не понятно.
— Ладно, давай ответ ещё раз посмотрим.
— Просто нужно решить ещё несколько таких.
Изучение англ. - мой способ
Не так давно занимался английским. Мне повезло с преподавателем. Я многое понял. Делюсь ⬇️
Без базы сложноОсновныеправила:
of, ‘s
There is, there are
Present/Past Simple,Continuous, Perfect
Passive Voice Form
Comparative
Conditions
Infinitive
Modal Verbs
at, in, on
by
Irregular Verbs
want to, going to, would like, it seems to me
for + verb + ing (деепричастный)
get + adjective
Пользуюсь ими как универсальной открывашкой, а когда забываю — перечитываю.
Чем проще, тем лучше
Разговорный английский прост. Сложные конструкции могут запутать тебя и собеседника.
Говори проще, усложняй только если уверен в этом.
Думай на английском
Постепенно пропадёт лаг, быстрее появится способность чувствовать язык. Сохранишь энергию мозга 🙂
Просто пробуй применять подход на практике, и увидишь результат.
Язык про коммуникацию
Самое главное — донести суть до собеседника. Всё остальное важно, но не так сильно. Можно с ошибками)
Такое отношение позволяет быстрее избавиться от языкового барьера.
Опиши другими словами
Не знаешь, как будет стол на английском? Опиши его! Например: "За этой штукой обычно кушают".
Красивый способ выйти из неловкой ситуации.
Не используй руслиш
"Number" — это число, а не номер в отеле.
Крайние меры
Используй переводчик только если не смог понять объяснение слова на английском.
Сильно выручает!
wiki dictionary — можно найти любое объяснение слова на английском
app multitran ios — объяснение слов на любом языке
Посмотри примеры
Примеры использования слов можно посмотреть в Reverso Context.
Хватает бесплатной версии.
Создай окружение
Смотри сериалы на английском, читай книги. Выписывай слова, фразы, словосочетания и периодически повторяй.
Для карточек можно использовать приложение quizlet.
Не так давно прочитал JS Learning Patterns by Lydia Hallie and Addy Osmani. Простой английский с пользой.
Ещё периодически почитываю Гарри Поттера, здесь сложнее. Пока осилил 30 страниц.
Знаете полезные правила? Накидывайте в комменты.
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 2 weeks ago