Заметки разработчика
https://www.dev-notes.ru
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago

👩💻 Понимание битовых сдвигов JavaScript: << и >>Практическое руководство по операторам левого и правого битового сдвига JavaScript
Битовые операторы — мощные, но часто упускаемые из виду функции JavaScript. Хотя они нечасто встречаются в повседневной веб-разработке, их понимание позволяет оптимизировать производительность и лучше понять, низкоуровневую обработку чисел компьютером.

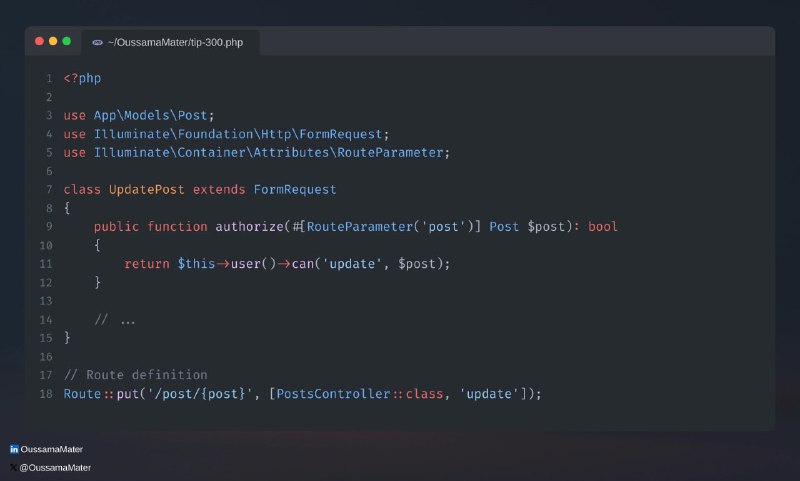
*💡* Совет по Laravel: Новый атрибут **RouteParameter``
В Laravel v11.28 появился новый атрибут RouteParameter, обеспечивающий элегантный способ доступа к параметрам маршрута. Хотя можно использовать метод route в запросах формы, с новым атрибутом вы также получаете соответствующие подсказки типа 🚀.

👩💻Настройка .htaccess для безопасности и производительности ApacheФайл .htaccess — мощный конфигурационный файл, используемый веб-серверами на базе Apache для управления и изменения настроек на уровне каталогов. Изменяя файл .htaccess, можно контролировать многие аспекты поведения веб-сайта, не прибегая к изменению настроек всего сервера.
🖥 Определение переполнения/скроллбара используя современный CSS
Хотите определить, есть ли у элемента переполнение или он прокручивается? Это возможно с помощью анимации, управляемой прокруткой! Кроме того, эту информацию можно хранить в переменной на уровне :root и делать с ней всё что угодно (например, стилизовать элементы на странице).
:root {
timeline\-scope: \-\-scroll;
animation: \-\-scroll forwards;
animation\-timeline: \-\-scroll;
container\-name: \-\-scroll;
}
.box { /* соответствующий элемент */
overflow: auto; /* или hidden */
scroll\-timeline: \-\-scroll;
}
@keyframes \-\-scroll {
0%,to{\-\-scroll: 1;}
}
@container \-\-scroll style(\-\-scroll: 1) {
/* CSS, когда .box переполнен
можно нацелиться на любой элемент на странице!
*/
}
/* Да, вы можете использовать \-\-scroll везде! */
Измените размер элемента .box в демонстрационном примере на 👩💻 CodePen и посмотрите на волшебство! (пока только для 👩💻)
Использование запроса стиля не обязательно, и можно использовать более простую версию, если необходимо нацелиться на соответствующий элемент.
.box {
overflow: auto; /* или hidden */
animation: scrolling forwards;
animation\-timeline: scroll(self);
}
@keyframes scrolling {
0%,to{
/* CSS, применяемый к .box, когда в нём есть переполнение */
}
}
Или дочерний элемент
.box {
overflow: auto; /* или hidden */
}
.box .child {
animation: scrolling forwards;
animation\-timeline: scroll(); /* он будет считать, что у предка overflow: auto/hidden */
}
@keyframes scrolling {
0%,to{
/* CSS, применяемый к .child, когда у .box есть переполнение */
}
}
Пример на 👩💻 CodePen

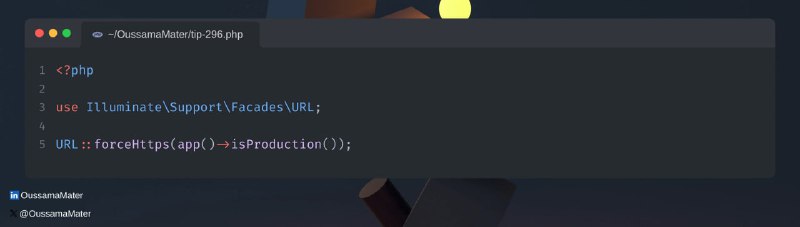
*💡 *Совет по Laravel: Принудительное использование HTTPS для URL
Начиная с Laravel v11.31, можно обеспечить HTTPS для всех генерируемых URL без необходимости указывать схему HTTPS в запросе 🚀.

👩💻 Доступ к связанным с маршрутом моделям в запросах формы Laravel с \#[RouteParameter]
В этой статье вы узнаете о PHP атрибуте \#[RouteParameter], который используется в Laravel для доступа к моделям, связанным с маршрутом, в классах запросов форм. Мы подробно рассмотрим, как применять этот атрибут и какие проблемы он решает.
 [#npm](?q=%23npm) [#yarn](?q=%23yarn)](/media/attachments/dev/dev_notes_ru/1149.jpg)
npm vs. yarn: Ключевые различия и сравнениеВ экосистеме JavaScript выбор между менеджерами пакетов npm и yarn может существенно повлиять на рабочий процесс разработки. И npm, и yarn широко используются в качестве инструментов, помогающих разработчикам управлять зависимостями в проектах, но каждый из них предлагает уникальные возможности, отвечающие различным потребностям проекта. В статье, посвящённой сравнению npm и yarn, мы рассмотрим их ключевые различия, преимущества и примеры использования, чтобы помочь решить, что лучше для ваших проектов.
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 1 month ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month, 3 weeks ago