Илья Юркин | Easy JS
Менторство: https://free-attack-8d0.notion.site/Frontend-6e0267bf01eb4488bbf7ce2505ce2f11
По всем вопросам: @i_urKing
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago

Обход “замедлений” YouTube
Я, как всегда, вовремя, но попытаюсь внести лепту в общее дело, чтобы вместе наслаждаться любимыми видео.
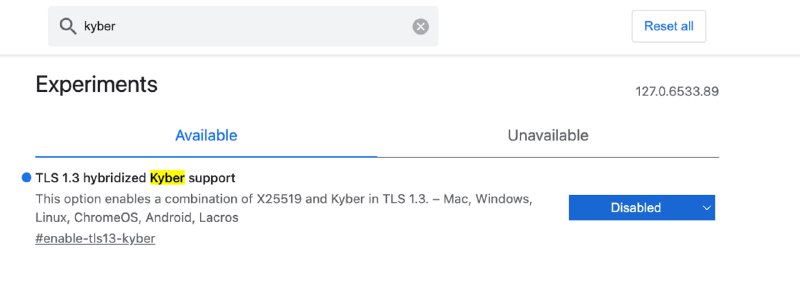
Перед установкой утилит по обходу DPI попробуйте просто выключить или включить флаг TLS 1.3 hybridized Kyber support в браузере. Страницу с флагами можно открыть по адресу chrome://flags/ (если у вас другой браузер на движке Хрома, то замените chrome на имя своего браузера). Для меня сработало, но зависит от провайдера.
Если переключение флага не помогло, можно воспользоваться GoodbyeDPI для Windows или SpoofDPI для Linux и macOS.
Используя SpoofDPI я столкнулся с парой проблем:
1. В доке (на данный момент) неточность. В файл оболочки нужно добавлять строку export PATH=$PATH:~/.spoof\-dpi/bin/**spoof\-dpi**
2. Он конфликтует с моим десктопным VPN, о котором я рассказывал здесь, если запустить обе программы, то сайты просто не открываются. Стабильного решения я не нашел, но если сначала запустить утилиту со следующими флагами spoof\-dpi \-pattern googlevideo.com \-enable\-doh, а потом подключиться к VPN, то конфликты пропадают. Способ иногда дает сбои, приходится переоткрывать вкладку с Ютюбом, с остальными сайтами все норм. У GoodbyeDPI есть флаг аналогичный \-pattern, называется \-\-blacklist, но я его не тестил
P.S. я не на что не намекаю, но можете тестировать работу Ютюба на этом видео https://youtu.be/nQWpfj4DZuU 😉

Последние посты сами подтолкнули к теме видео, препарировал несколько приложений в Телеграм и наглядно показал как несовершенна защита на стороне клиента
Материалы к видео
🔨 Как открыть приложения Telegram в браузере?
Конструктивная критика приветствуется 🙂

Эмоциональный интеллект
Елена Логачева пригласила меня на эфир по Эмоциональному Интеллекту.
Будем обсуждать способы повышения продуктивности, адаптации к стрессу и эмоции айтишников
Эфир сегодня в 18:00 по МСК
https://t.me/LogachevaEQ/1797
Буду ждать вас 🙂
Не думал, что реверс инженеринг меня затянет
Препарируя грызуна, решил упростить скрипт из гайда выше. Поставил себе задачу – сделать изолированый модуль без зависимостей из игры, т.к. проблематично подвязываться на исходники из-за хэшей, которые меняются после каждого релиза.
Одной из проблем был перехвтат запросов, точнее, их прослушка. Нужно было реагировать на ответ конкретных урлов. Решение для меня оказалось не очевидным и тривильным одновременно: манкипатч. Я переопределил нативный fetch и добавил в него прослушку ответов с нужным мне колбэком.
```
const originalFetch = window.fetch;
window.fetch = function () {
const args = arguments;
return originalFetch.apply(this, args).then(function (response) {
const clone = response.clone();
clone.json().then(function (json) {
// Логика здесь
});
return response;
});
};
```
Какая тут мораль? Очередное напоминание о несовершенстве JS. Любая сторонняя либа может ~~проманкипатчить~~ добавить полифил нативного метода. И не факт, что это будет что-то безобидное. Всегда смотрите исходник тех самых библиотек с 500 скачиваниями, которые спасают вас от горящих сроков. Ну, и проверяйте, что вставляете в консоль браузера, конечно.
Пару хороших статей на тему:
- Хороший плохой манкипатчинг
- Проверяем, есть ли у нативной JavaScript‑функции манкипатч
Итоги прошлого года (с “небольшим” делеем) и цели на текущий
Так получилось, что вторая половина прошлого года прошла в очень высоком темпе и на контент сначала не было времени, а потом желания. Сейчас я вернулся в колею и силы на контент возвращаются.
В свободное время часто думал над векторами развития, целями, и планами на контент, и пришел к следующему:
- Сделать канал “официально” авторским (имени меня, конечно). В самом начале я делал контент обезличенно. Но такой формат и мне наскучил, и не особо заходил аудитории. Далее я стал разбавлять посты своим мнением, но планку публичности в виде “личного бренда” так и не смог перешагнуть психологически. Тогда мне это казалось действительно большим и смелым шагом
- Нужно расширять кругозор и реагировать на происходящее в IT в целом, а не только зарываться в реакте и нюансах фронта
- Не гнаться за количеством, а сделать упор на качество. То есть, делать посты, когда реально вижу в них ценность, а не: “ну чот давно не писал, разберу-ка алгосик из чувства долга”
- Основной темой канала остается программирование. Лайфстайл фоток из качалки или басика, к вашему сожалению, пока не планируется
- Хочу передавать свои знания, и уже начал менторить. В целом, полет нормальный. Планирую черпать идеи для контента из этой сферы. Если кому интересно - подробности тут
- Запланировал создать бесплатный и открытый роадмап с проектами по React с различной сложностью и актуальными технологиями
- Ну, и последняя, но не менее важная, цель: начать развивать Youtube канал. Идеи для первых видео есть, следующий шаг – написание сценария
P.S. Мне по-прежнему не впадлу ответить на ваш вопрос в личке или комментах, поэтому не стесняйтесь?
Важность package-lock.json файла ?
Замечаю, что даже опытные разработчики иногда не уделяют должного внимания package-lock.json файлу: либо просто не коммитят его после изменения зависимостей, либо коммитят все подряд и даже не обращают внимания на содержимое. Оба пути ведут к проблемам.
Если после изменения зависимостей в package.json не закоммитить lock файл, то могут начаться проблемы с CI и билдом, т.к. зачастую, автоматизированные среды устанавливают зависимости через npm ci , а эта команда работает только с lock файлом.
Если же вы видите в гите кучу изменений в package-lock.json файле, и при этом, вы вообще не трогали package.json, то это – серьезный повод задуматься. Частая причина – это разные версии node.js и npm, обратите внимание на lockfileVersion в lock файле.
Разные package-lock.json файлы могут вести к мелким, но не всегда очевидным проблемам. Например, если установить зависимости с версией npm, отличной от проектной, то автоматически будут установлены самые свежие пакеты, удовлетворяющие зависимостям в package.json файле. А это может привести к тому, что у вашего коллеги появится баг, а у вас нет.
Не забывайте про package-lock.json, когда меняете зависимости.
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago