Javascript js frontend
Канал для начинающих JavaScript разработчиков. Если вы приступаете к изучению JS или FrontEnd в целом - этот канал для вас.
@anothertechrock
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago
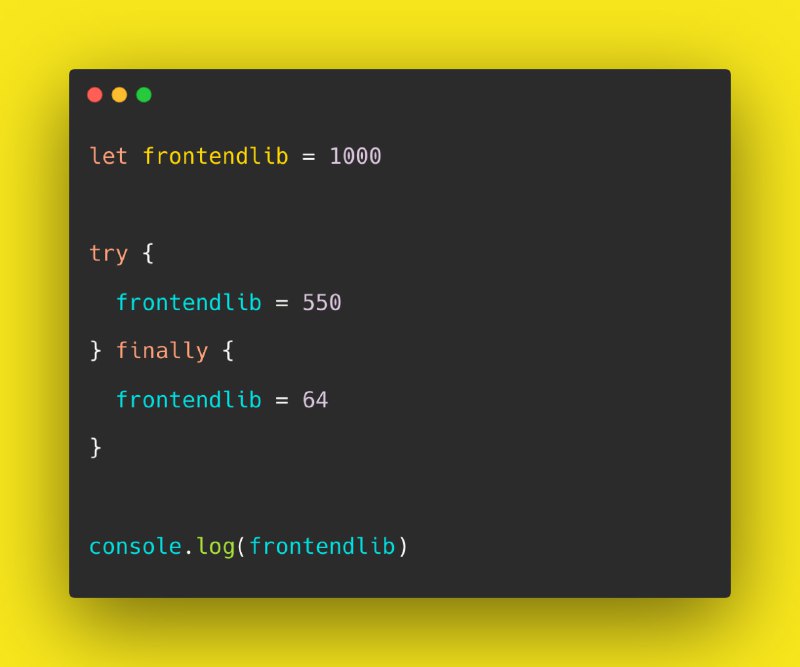
**Группировка массивов в JavaScript (2024)**](/media/attachments/fro/frontendlib/1626.jpg)
Группировка массивов в JavaScript (2024)
Группировка массивов — это задача, которую вы, скорее всего, реализовывали в JavaScript. Она напоминает выполнение GROUP BY в SQL. Имея набор данных, мы можем составить набор более высокого уровня, поместив похожие данные в группы и присвоив группам идентификаторы.
В этой статье разбираем новые функции группировки массивов, вышедшие в 2024 году, а именно Object.groupBy и Map.groupBy.

🎁 Бесплатный урок курса «Fullstack Developer» на JS.
🚀 Тема: Манипуляции с HTML и CSS с помощью JavaScript — основы динамичного взаимодействия с элементами страницы
⏰ Дата и время: 18.12.2024 в 20:00
Что будет на вебинаре?
- Работа с DOM: освоим поиск, изменение и добавление HTML-элементов с помощью JavaScript, чтобы сделать страницы интерактивными.
- Реагирование на клики и события: как с помощью JavaScript управлять действиями пользователя, изменяя элементы страницы по щелчкам, вводам и другим событиям.
- Основы изменения стилей: научимся добавлять и убирать классы, менять стили CSS для динамического управления внешним видом элементов.
Что узнают участники?
- Как использовать JavaScript для взаимодействия с HTML и CSS, включая управление элементами страницы через простые клики и другие события.
- Основные методы изменения стилей и классов, чтобы делать интерфейсы более динамичными.
- Практические навыки для применения в небольших проектах, позволяя создавать страницы с интерактивными элементами, которые реагируют на действия пользователей.
Бонус для участников:
- Справочник по HTML
- Справочник по CSS
Урок пройдет в рамках курса «Fullstack Developer». Скидка на курс 15%.
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru

Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago