Ne_znal_ai
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago

KH2D+. Схемокарты
Вставлю свои 5 копеек в этот проект https://ilyabirman.ru/parus/. Заодно обсудим, что нужно знать при рисовании схемокарт. https://t.me/ne_znal_ai
Почта (полезно фрилансерам)
Друзья, научитесь все важные обсуждения вести в почте, потому что в этих слаках, чатиках и тимзах вы потом хрен что найдете. У вас должен быть личный архив всех важных обсуждений.
Вас подключили в корпоративный слак клиента и просят там вести всю переписку? Ок, но важные договоренности вы будете оттуда дублировать почтой на всех принимателей решений. Если вас завтра от слака отключат, вы чем будете подтверждать?
Вы сегодня договорились о чем-то с проджект-менеджером в чатике, а завтра его уволили. Вы как собираетесь доказывать, что вы не слон?
Должно быть так:
«Ребята, на завтра я никак не успею сдать, потому что позавчера с менеджером мы утвердили таймлайн к концу месяца. Вот позавчерашнее письмо с копией всем. Если нужно успеть завтра, предлагаю уменьшить состав работ и продублировать его снова почтой.»
Бонус
Если финальное решение принимает Павел Павлович, то прежде чем бегать туда-сюда с правками от десяти менеджеров, дождитесь ответа Павла Павловича.
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina
Наконец-то я сделал премиум-канал для ребят, которым нужен доступ к закрытому разноформатному контенту. Здесь я буду публиковать закрытые стримы, больше внутренней кухни, истории из проектов, не буду стесняться проезжаться по работам коллег, а заодно предоставлю возможность обсудить проекты читателей без выхода на широкую публику.
В программе канала планирую:
— выкладывать все стримы и видосы, которые сейчас доступны только по подписке ютуба;
— делать разбор полетов проектов коллег;
— показывать забритые клиентом варианты собственных проектов;
— демонстрировать фрагменты своих презентаций и общей кухни;
— проводить непубличные стримы по гостевому доступу;
— обсуждать проекты ребят и подсказывать улучшения.
Всего за 15 евро в месяц!
https://t.me/ne_znal_ai/2035
Первый закрытый стрим — разнос и любовь свежего проекта Бирмана со схемой водной станции — будет в среду, в 18:00 (СЕТ). Там много классных решений, и много совсем не классных.
В довесок расскажу, на что нужно обращать внимание при дизайне подобных схем, карт или что там у вас.

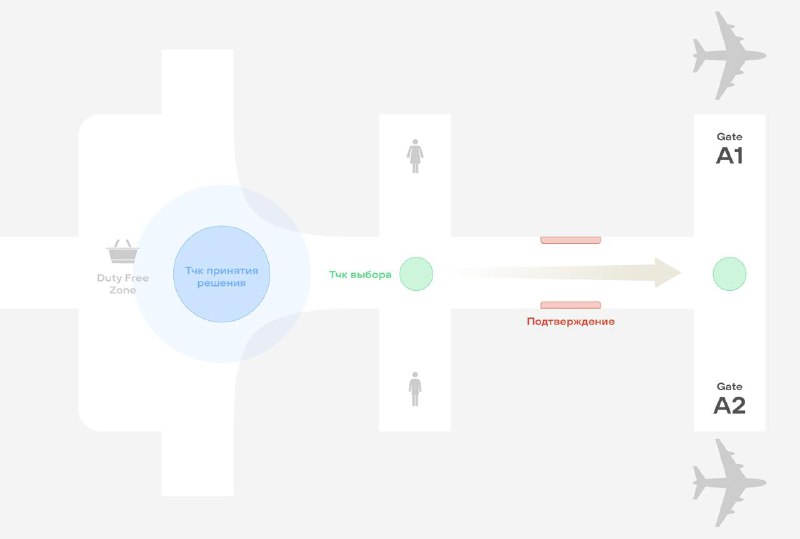
Про точки принятия решения и точки выбора в навигации, и почему их не следует путать.
https://knowhowtodesign.notion.site/137a2d4e7d028008867fd360e9f7f621?pvs=4
(Кста, к этой заметке открыты комменты в Ноушне)
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina

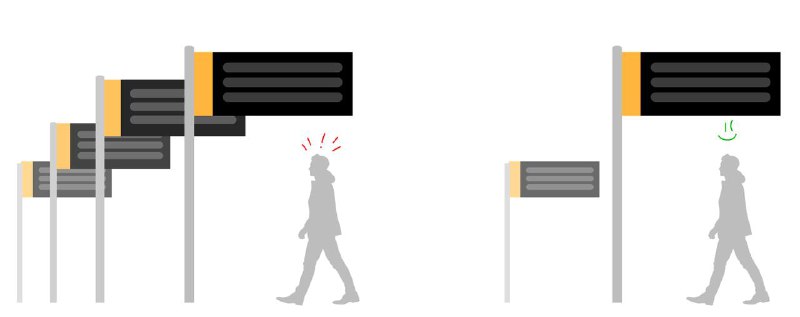
В навигации есть такая ошибочная гипотеза, что нужно расставлять носители каждые N метров. Или что чем больше носителей, тем проще ориентироваться.
На самом деле, плотность носителей сигнализирует о большом количестве сценариев, и заставляет чаще нервничать и сомневаться. В аэропортах повышенная плотность стоек, номеров, указателей дает понять, что здесь дофига чего происходит (чекин, багаж, документы, поверки, регистрации, инфопомощь). Поэтому пассажир с другими задачами будет искать место поспокойнее.
Количество сигналов возрастает там, где что-то происходит. Это основная теория, которой стоит придерживаться в расстановке носителей.
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina
Интересно посмотреть инфографику по американским выборам от двух изданий — NYTimes и Telegraph.
Видно, что первые чуть больше постарались с точки зрения сравнительного анализа. Особенно порадовала карта Shift from 2020. В целом, оба издания сделали приличную с точки зрения дизайна инфографику
https://www.nytimes.com/interactive/2024/11/05/us/elections/results-president.html
https://www.telegraph.co.uk/us-election/presidential-election-2024-harris-trump-latest-results/
UPD: вот еще найс https://www.bloomberg.com/graphics/2024-us-election-results
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina

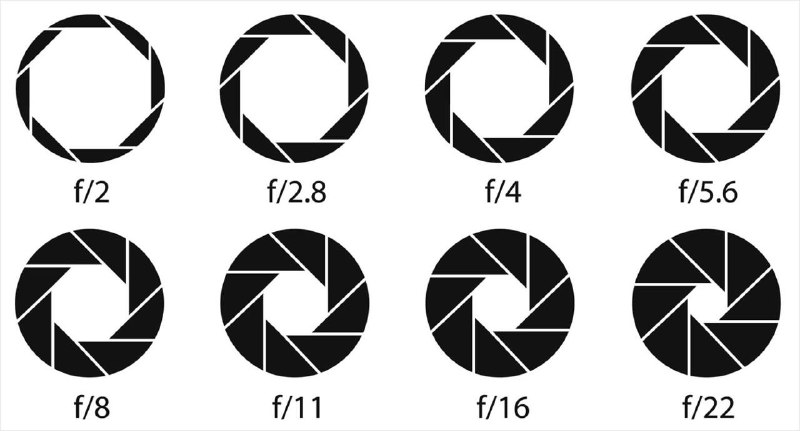
Апертура внимания
Иногда клиент мне что-то скажет, от чего у меня безумно пригорает. Я теряю обсуждаемую мысль и перестаю сосредотачиваться. Вагоном цепляются сомнения, может, это я мудак или моя работа херня.
Или читаю какого-то блогера, и понимаю, что мне в голову сейчас льют такую кринжатейшую кринжатину, что даже саркастически кому-то пересказать стыдно.
Мое внимание работает как апертура в камере. Чем больше испанского стыда я ощущаю от информации, тем сильнее закрывается диафрагма. Чем больше дичь, тем сложнее ей попасть в моей объектив внимания и зафиксироваться на матрице.
А чтобы просочившаяся информация не оставалась на матрице, я не инвестирую в распространение кринжатины: не поделюсь на нее ссылкой, не обсужу в паблике, не прокомментирую, и вообще дам ей подсохнуть и отвалиться вместе с автором.
Ровно наоборот срабатывает с полезной и здоровой информацией. Диафрагма открывается и я записываю себе на матрицу как можно больше, чтобы не забыть поделиться.
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina
Чувак делает разные прикольные видосы с повседневными вещами. Ну вот этот арт или как там. Очень красиво
https://www.instagram.com/visanstefan/
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina

Так и быть, открою вам секрет, который был полезен мне долгое время.
Когда накрывает хондра, трудно что-то придумать или есть ощущение, что вообще не туда дизайнится, сделайте все оформление с помощью только одного текста.
Нельзя использовать ни картинки, ни пиктограммы, ни иллюстрации — только шрифт, кегль, интерлиньяж, разрядка и цвет. Вы тогда быстрее увидите, что важно, куда что ставить, как вести внимание и где какой акцент сделать.
Связь с космосом пробьется быстро.
——
KnowHowToDesign
https://t.me/ne_znal_ai
https://www.youtube.com/@steblina
https://linktr.ee/steblina
Architec.Ton is a ecosystem on the TON chain with non-custodial wallet, swap, apps catalog and launchpad.
Main app: @architec_ton_bot
Our Chat: @architec_ton
EU Channel: @architecton_eu
Twitter: x.com/architec_ton
Support: @architecton_support
Last updated 2 weeks, 2 days ago
Канал для поиска исполнителей для разных задач и организации мини конкурсов
Last updated 1 month ago